
Color review 檢查網頁配色是否符合 WCAG 規範
Color.review 用來計算兩種顏色對比度、檢查是否符合 WCAG 2.1 規範的線上工具,也能協助使用者找出看起來好看、又適合每個人的色彩組合。


Illustration Kit 是兩位印度設計師 Khushmeen、Dilpreet 製作的免費向量圖庫,提供高品質免費插圖,每週更新,這些…

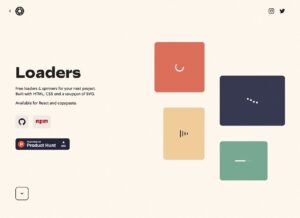
如果在開發網站、應用程式或軟體專案時需要讀取中的動態圖示,UI Ball 有個名為「Loaders」網站收錄 24 種類型獨特、…

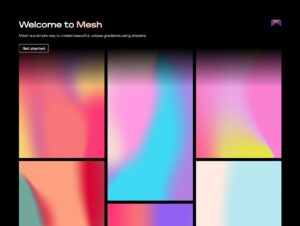
如果你喜歡 iPhone、Mac 漸層顏色背景圖片,其實也可以自己動手做,之前介紹過不少漸層色的背景產生器,像是「Gradie…

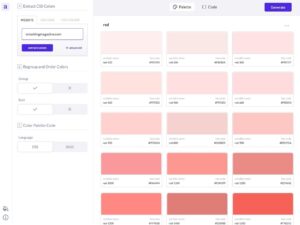
如果想知道某個網站配色方式,除了打開開發人員工具或是檢視原始碼,也有第三方服務可以使用,即使無法完整複製別人…

如果說到要怎麼改善搜尋引擎最佳化(SEO)成效,我通常會說先把程式碼寫對寫正確,然後檢查一下網站速度使用者體驗,…

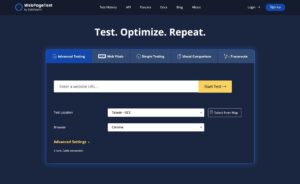
大家都知道 Google 今年已將網站使用體驗核心指標(Core Web Vitals)列為搜尋排序因素之一,也就是說管理者需要努力…

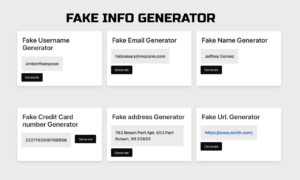
這項產品已經無法使用,請搜尋其他替代方案。 如果開發人員有測試上的需要,例如要產生很多的人頭帳號,用於測試系統…

bbburst 是一個很簡單的線上工具,可以輕鬆產生有爆炸效果的彩色形狀 SVG 圖片,看起來就像文章上面這張擷圖一樣很繽…

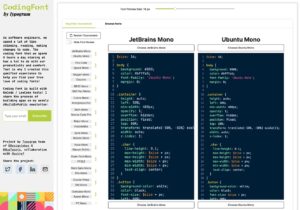
如果你是軟體工程師,每天可能會花大量時間瀏覽、閱讀、修改程式碼,至少有八個小時會緊盯著編輯器,俗話說「工欲善…