
擷取網頁或應用程式畫面並不困難,除了使用內建的螢幕擷取工具,也有很多擷圖軟體可以選擇,像是 WinSnap、FastStone Capture 或是 Mac 上的 TechSmith Screenshot 等等軟體,當然擷圖軟體可以提供更多更細部的功能和選項,但內建就好在速度快與操作方便性了吧!後來使用 Mac 內建的擷取工具習慣後我就捨棄其他第三方應用程式,除非需要用到劃線、標記或處理特定部分才會使用 Skitch(馬賽克的話則是使用 Redacted)。
說了那麼多,我只是想在文章一開始告訴大家要製作好看的畫面擷圖並不困難,但可能需要一點技巧搭配正確的工具,本文要介紹的「Qurb」是能讓擷取畫面變得更有質感的 Mockup 產生器,簡單來說,Qurb 可以讓你為畫面加入智慧型手機、平板電腦或 MacBook 外框,看起來就跟真的在這些裝置上呈現樣貌,最後儲存為 .png 具有透明背景的圖片格式。
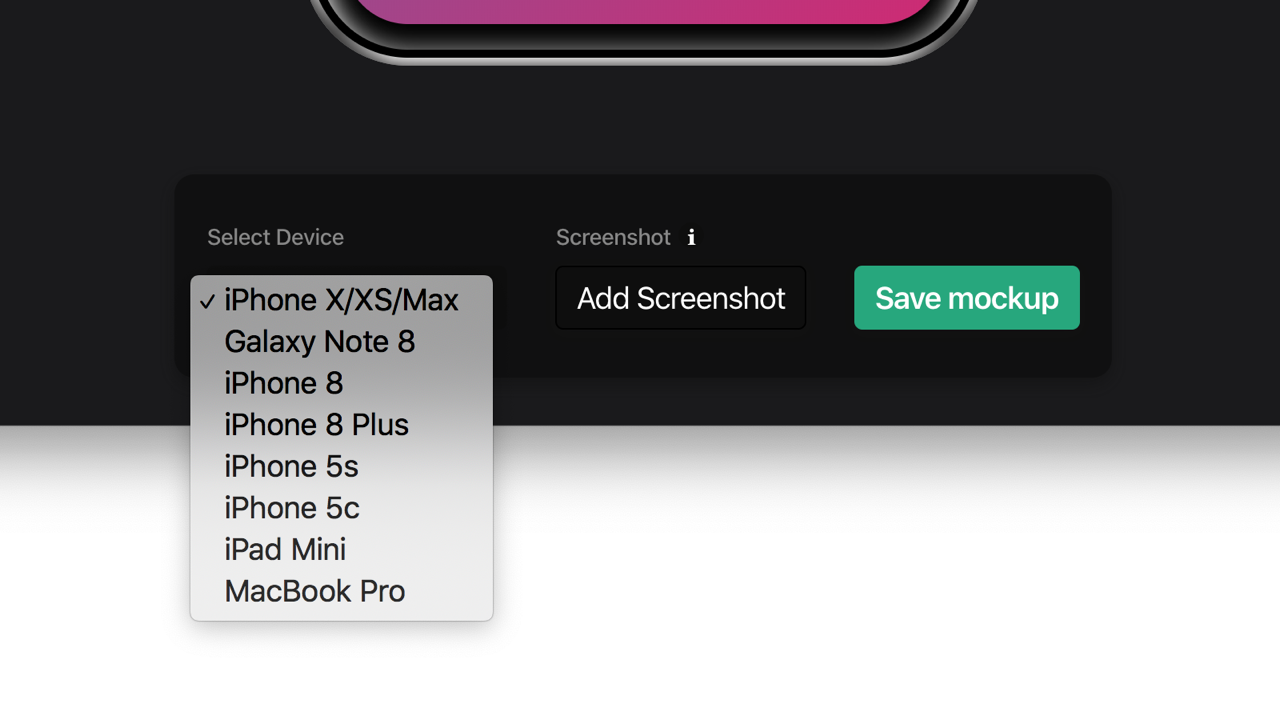
Qurb 介面簡單,支援一些常見的裝置類型,像是 iPhone X/XS/Max、Galaxy Note 8、iPhone 8、iPhone 8 Plus、iPhone 5s、iPhone 5c、iPad Mini 和 MacBook Pro,有些裝置可以調整不同的顏色,選擇後將螢幕擷圖上傳就能立即預覽效果。
Qurb
https://qurb.rishimohan.me/
使用教學
STEP 1
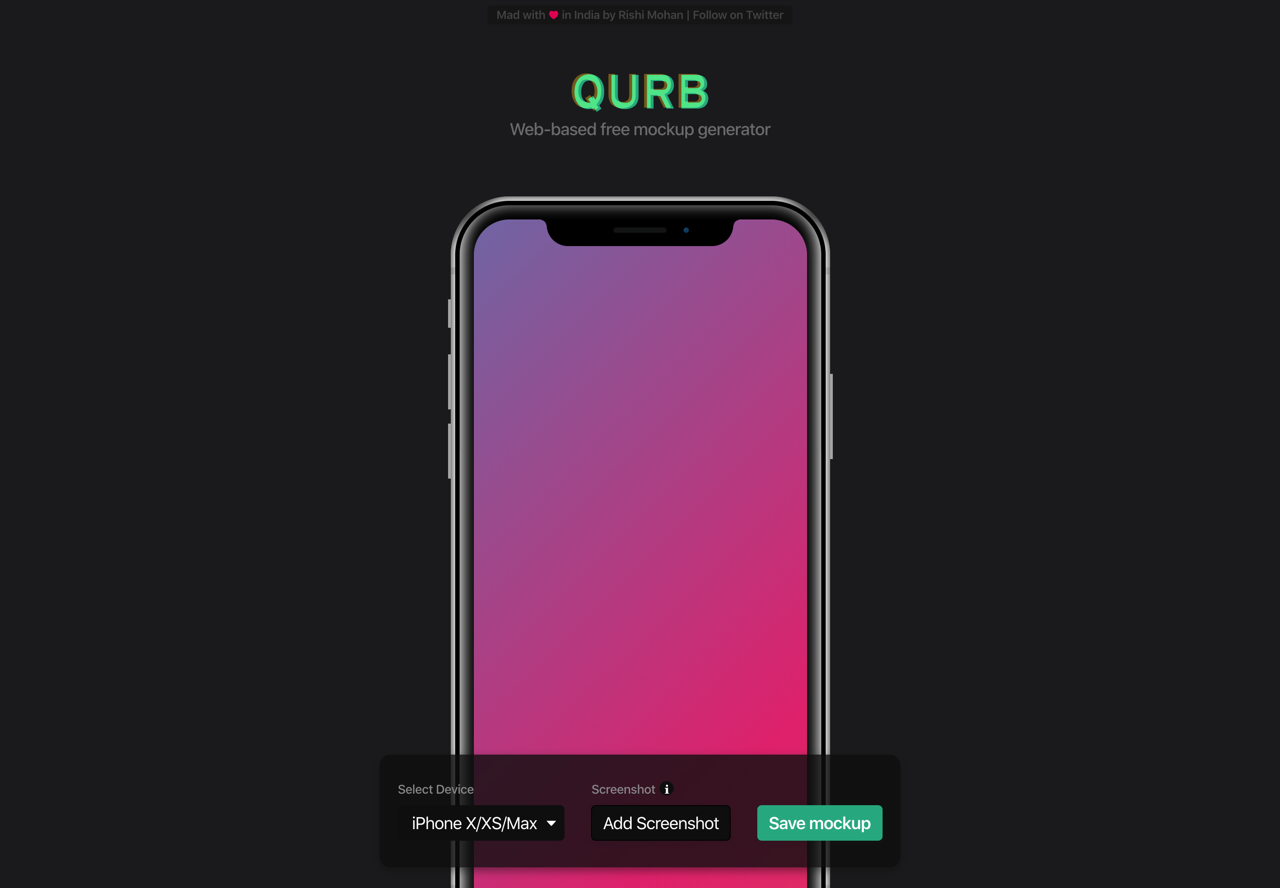
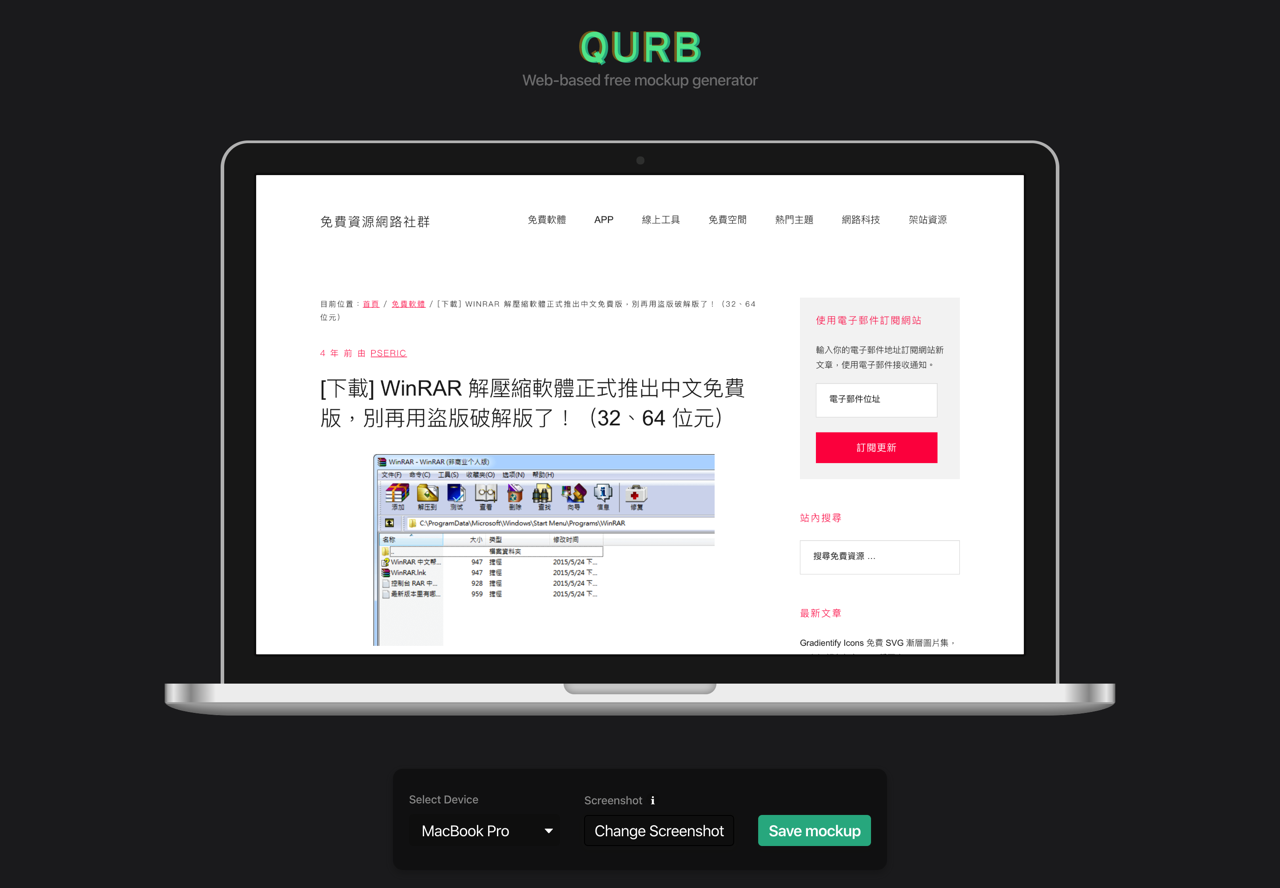
開啟 Qurb 網站後從「Select Device」選擇要套用的裝置類型,有常見的 iPhone、Galaxy Note、iPad Mini 和 MacBook Pro,不是非常新的裝置,但細節部分都做得相當好。

STEP 2
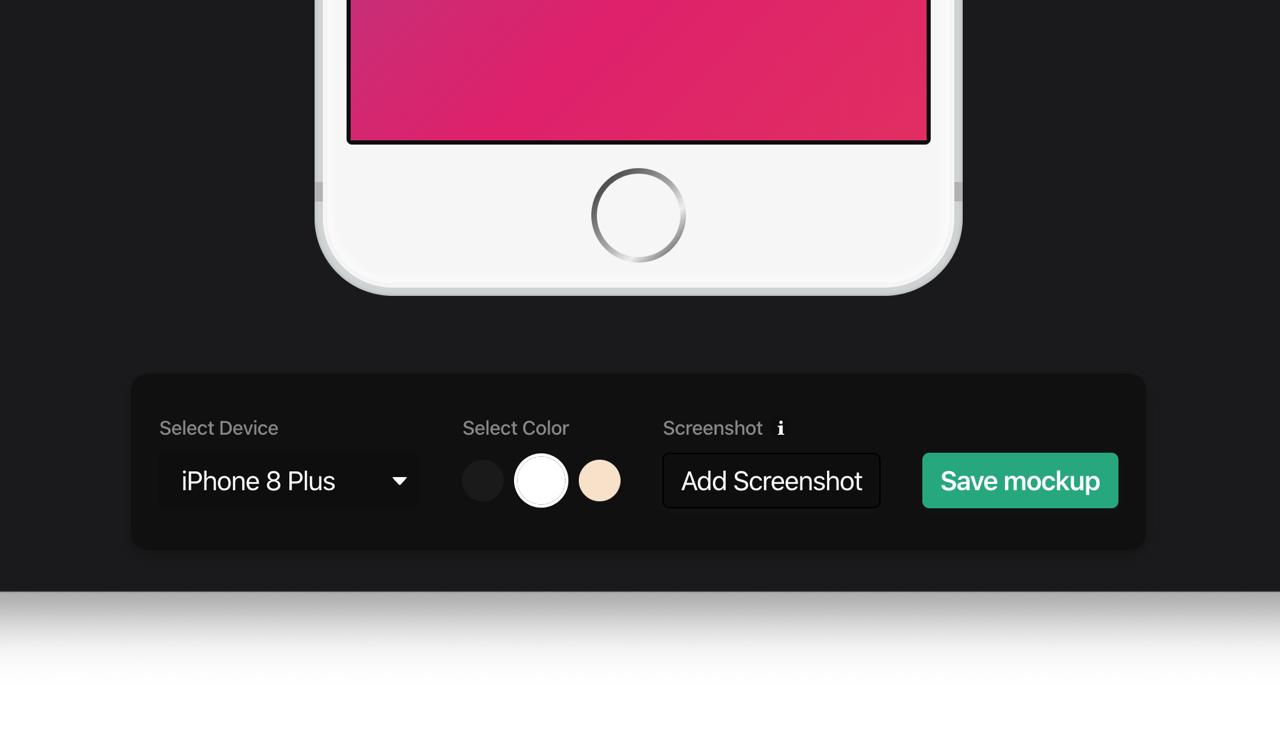
有些裝置選擇後會出現切換顏色的選項,例如 iPhone 8 Plus 就有太空灰、銀色和金色三種選項,iPhone 5c 則有各種繽紛配色。

STEP 3
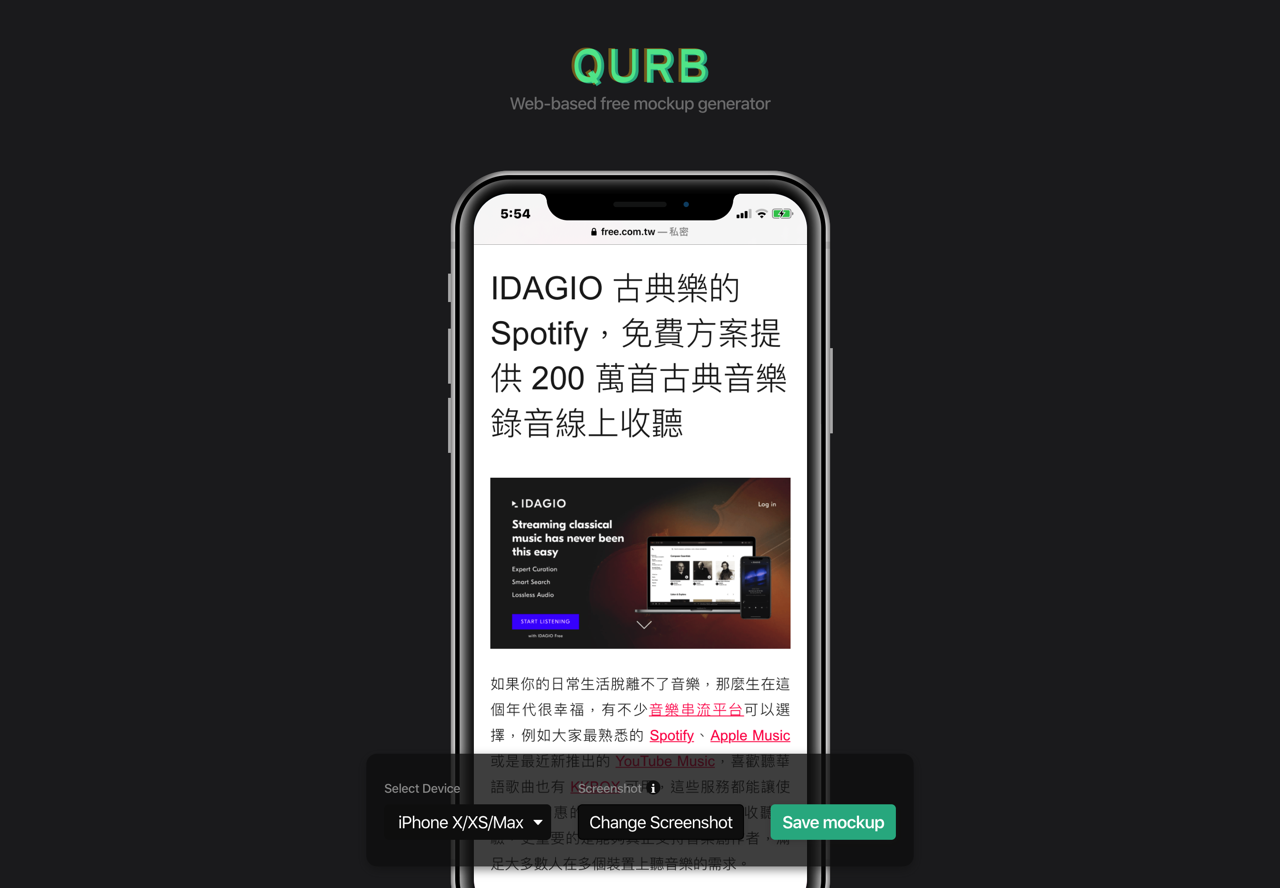
點選「Add Screenshot」選擇要加入裝置螢幕的畫面,就會看到出現在 Qurb 網站上。

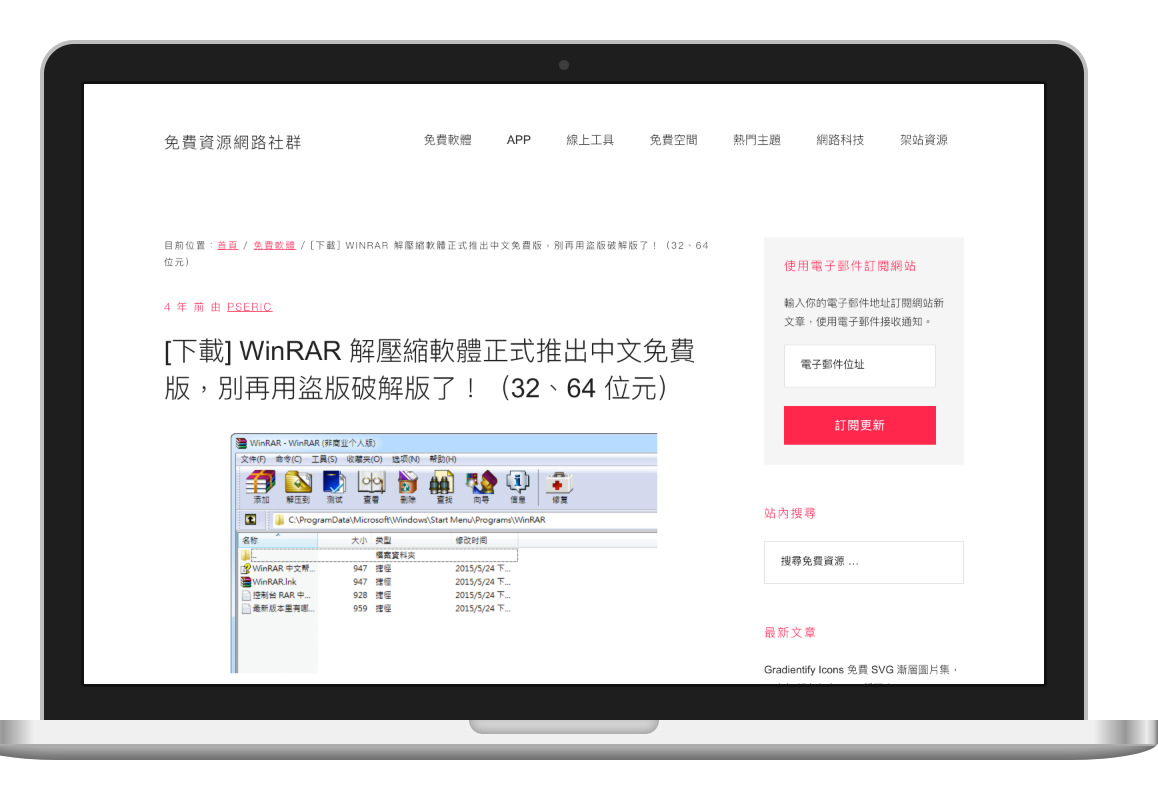
如果要加入 MacBook Pro 可能需要更大一點的尺寸,且圖片必須是橫式才行,如果要有好的效果,建議要盡可能擷取到最適合的圖片大小,看起來就會非常有質感。

STEP 4
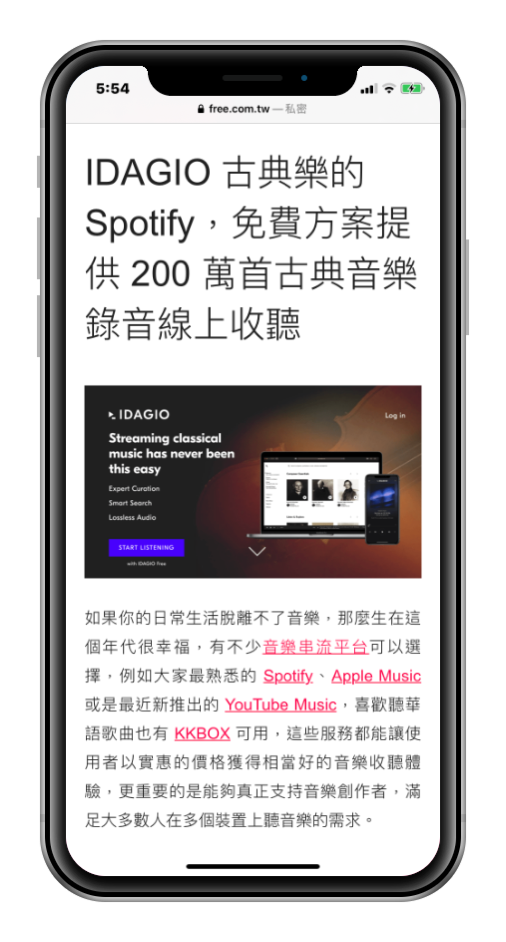
最後點選「Save mockup」按鈕就能將看到的圖片下載為 .png 格式,下面兩張圖就是我利用這個服務線上製作的 Mockup 圖片。


值得一試的三個理由:
- 將擷圖或應用程式畫面放入 iPhone、Galaxy 手機模型中
- 支援各種 iPhone 型號,亦可調整不同的外觀顏色
- 加入圖片後線上即時預覽,將圖片下載為 PNG 格式




