
想要測試某個字型在網站上所呈現出來的效果嗎?那麼 TypeWonder 是一個不錯的選擇,無須額外下載任何軟體,只要在網站上輸入要測試的網址,接著選取字型,TypeWonder 就會自動把該字型套用到網頁裡,讓你直接瀏覽整體效果。若要更換字型,也只需要點擊一下切換,就能再次套用其他字型,也可以快速產生原始碼,來把該字體運用到自己的網站或部落格。
TypeWonder 是一個線上工具,意味著可以跨平台、且不用下載軟體,如果你想更省事,也能安裝 TypeWonder 的 Chrome 擴充功能,就能隨時在任何網頁裡套入字型並預覽效果。
網站名稱:TypeWonder
網站鏈結:https://typewonder.com/ (下載擴充功能)
使用教學
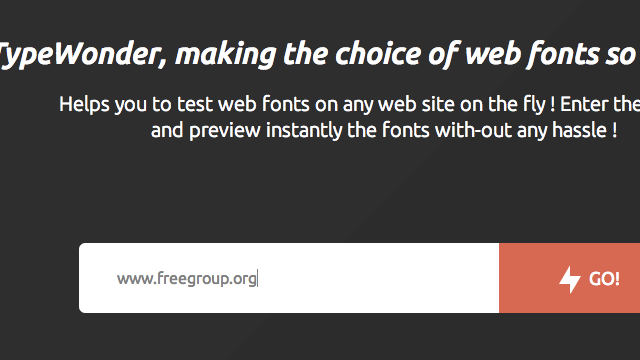
開啟 TypeWonder 後,直接輸入要測試的網頁鏈結,點擊 Go! 開始。

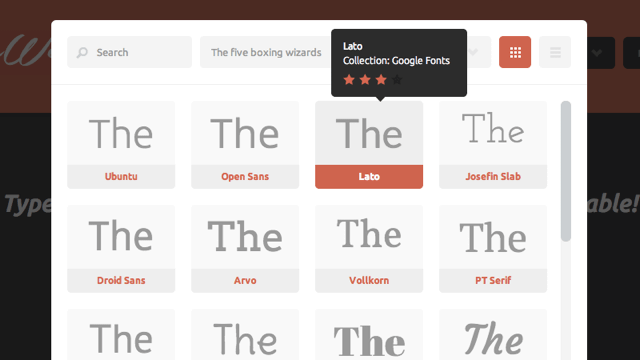
選擇你要測試的字型,這些字體多半來自 Google Fonts ,所以都能免費使用,選擇後會顯示該字型的名稱、熱門程度、來源,點擊右下角的 Use 套用。

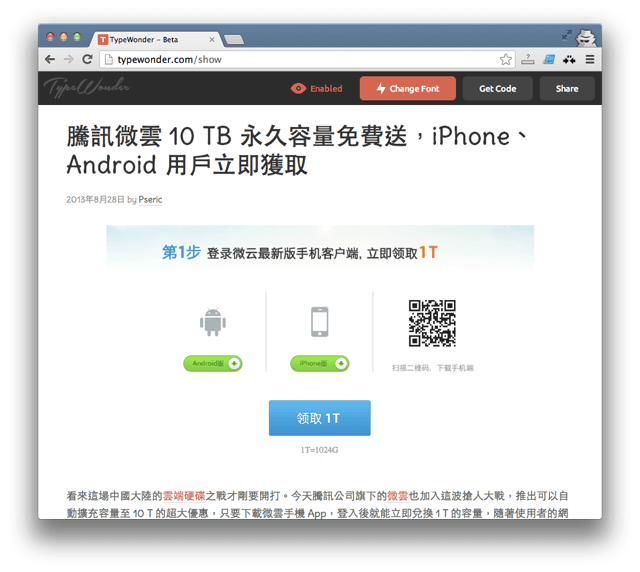
套用之後,所有該網站的字型就會變幻成你所選取的字體,上方的 Enabled 可以快速的開啟、關閉此功能,讓使用者可以很快速比較出前後的差異。如果要套用其他字型,只要點擊 Change Font 就會出現字型選擇畫面。

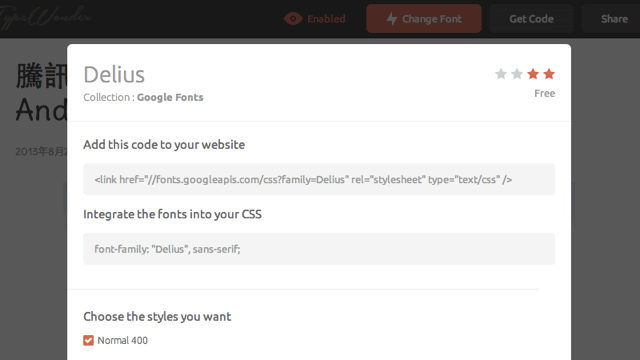
找到適合的字型後,如何運用到自己的網站或部落格裡呢?點擊上方的 Get Code 就會出現簡單的說明指示,通常只要插入一行程式碼,在 CSS 裡指定某個字型名稱就能把文字效果套用到網站內,相當簡單,而且這些開源字型不用儲存托管在自己的空間,也能節省不少流量。