
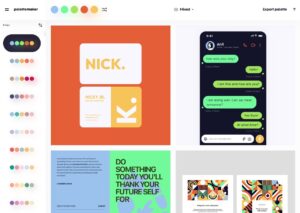
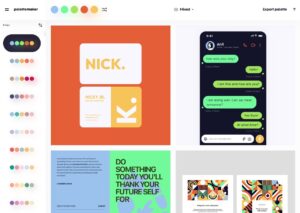
PaletteMaker 免費線上配色工具,將色彩套用到設計模板即時預覽
一般來說配色工具都是給使用者各種調色盤、色彩組合,讓我們從顏色中找尋靈感,或是直接套用可…

一般來說配色工具都是給使用者各種調色盤、色彩組合,讓我們從顏色中找尋靈感,或是直接套用可…

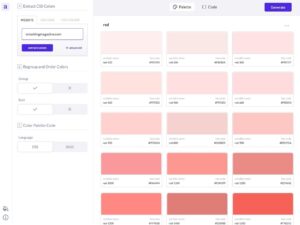
如果想知道某個網站配色方式,除了打開開發人員工具或是檢視原始碼,也有第三方服務可以使用,…

最近介紹過一些令人印象深刻的色彩工具,多半都是 Google Chrome 外掛,例如我個人很喜愛的「CS…

Dribbble 是設計師一定知道的社群網站,在網站中有許多人分享設計作品,互相交流或從其他設計獲…

不知道你會不會經常用到選色器或選色工具(Color Picker)呢?對我來說,我在編輯網頁樣式表 CS…

雖然我平時工作很少接觸色碼,偶爾在調整 CSS 或設計圖片時還是會用到,大多數情況都是使用線上…

Windows 上有不少簡單、好用又免費的螢幕取色工具,能幫我們找出畫面裡某個部分的正確顏色值,…