
Swarmify 以前名稱為 Swarm CDN,是一家提供內容傳遞網路(Content Deliver Network,簡稱 CDN)服務的公司,針對影音及圖片加速分成幾種不同型態產品,其中有項專為 WordPress 網站加速的 WordPress Acceleration 免費方案,主要是讓網站圖片有加速及分流、減少流量效果,在載入頁面時能從更近節點來取得圖片,如果你的網站本身流量不大,想試試能否加快圖片載入速度的話,可以參考本文教學免費使用這項功能。
Swarmify 的 WordPress Acceleration 產品使用方法很簡單,它已在 WordPress 官方外掛資料庫上架,只要簡單下載、安裝於自己的 WordPress 網站啟用後就能發揮效果,跟 Jetpack 的 Photon CDN 模組類似,都只支援圖片分流,無法適用於其他格式。

根據 Swarmify 的外掛說明,他們是第一家使用 WebRTC 技術做點對點(Peer-to-peer,P2P)內容傳遞網路的公司,背後提供一個無縫的即時網路,當訪客瀏覽你的網站時,他們也會分流圖片給當前瀏覽網站的其他使用者,無須每次都從你的伺服器取得內容,因此可以節省頻寬流量開銷,達成讓網站圖片加速載入的效果。
如果你已經在使用其他的 CDN 服務,也能簡單加入 Swarmify。
網站名稱:Swarmify
網站鏈結:https://swarmify.com/
外掛下載:https://wordpress.org/plugins/swarm-cdn/ (WordPress)
使用教學
STEP 1
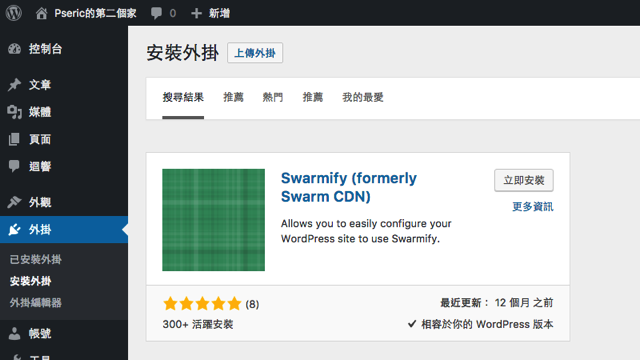
首先,登入你的 WordPress 網站控制台,從左側選單找到「外掛 -> 安裝外掛」功能,然後從右上角搜尋關鍵字「Swarmify」就能找到這個外掛功能,點擊「立即安裝」將它下載安裝於網站。

STEP 2
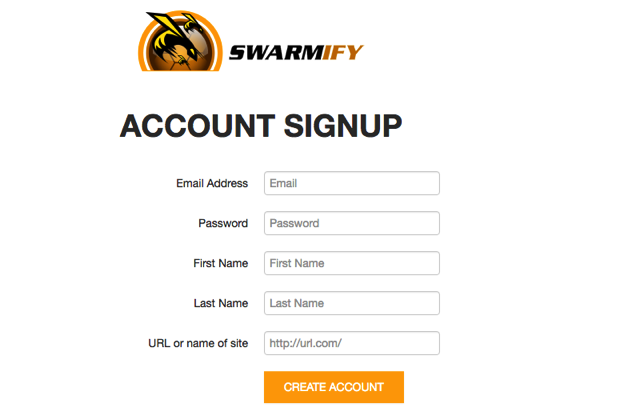
接著開啟 Swarmify 的 WordPress Acceleration 頁面,點選「Try Now」免費註冊,註冊時依序填入你的 Email、密碼、姓名和網址即可。

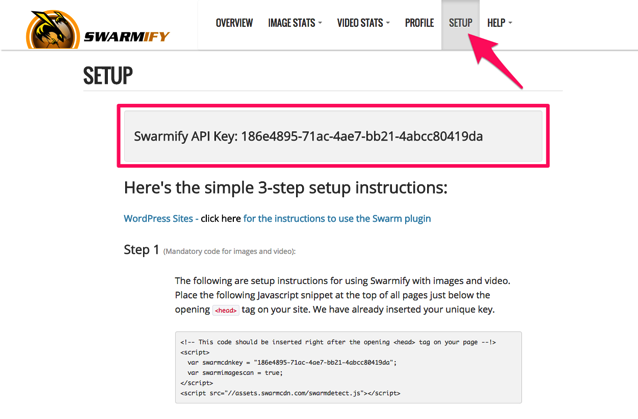
註冊後登入,點選上方的「Setup」來取得 Swarmify API Key,我們需要這一串 API 金鑰才能將網站的外掛功能連結到 Swarmify 並使用圖片加速功能。

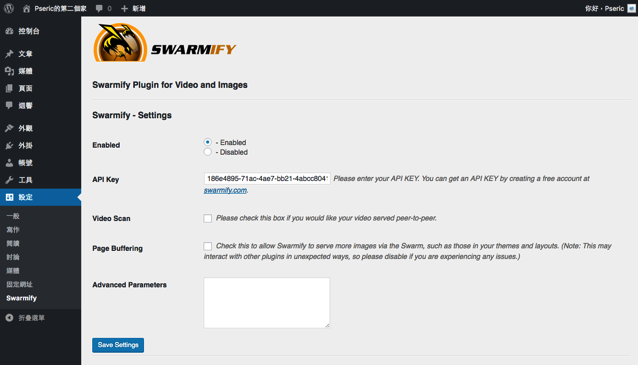
回到 WordPress 控制台後,點選設定裡的 Swarmify ,將上一個步驟取得的 API Key 貼上,點選下方的儲存後就完成設定(記得 Enabled 要選擇開啟才能使用)!
如果你希望透過 Swarmify 服務來加速更多圖片,包括你在佈景主題或模版裡使用到的圖片,可以考慮勾選「Page Buffering」獲得更好效果,不過這項功能可能會跟部分外掛衝突,因此當你遇到任何問題時請先考慮停用這功能。

STEP 3
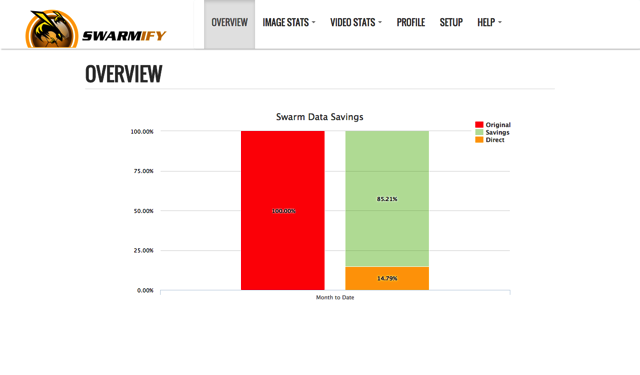
從 Swarmify 控制台可以看到目前圖片的加速、分流情形,紅色是你原本耗費的總流量,當開啟圖片加速功能後,綠色的是節省下的頻寬、黃色是直接從你伺服器取得圖片的流量,效果非常顯著。

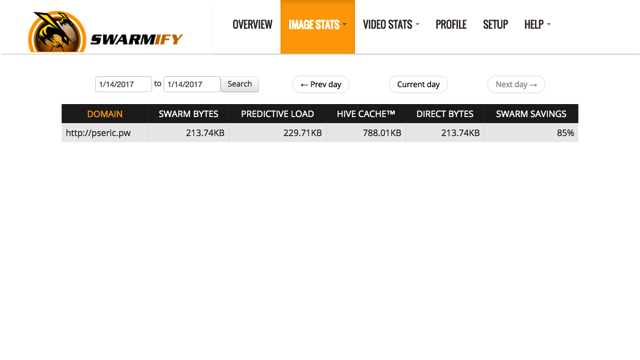
如果你想知道更詳細的圖片分流情形,點選「Image Stats」功能可以找到,我們最主要只需要看最後面也就是 Swarm 為我們節省下來的流量部分。

STEP 4
另一個確認 Swarmify 有沒有運作的方式是檢視網站原始碼,在前幾行應該可以看到 Swarm 加入的相關參數及程式碼。

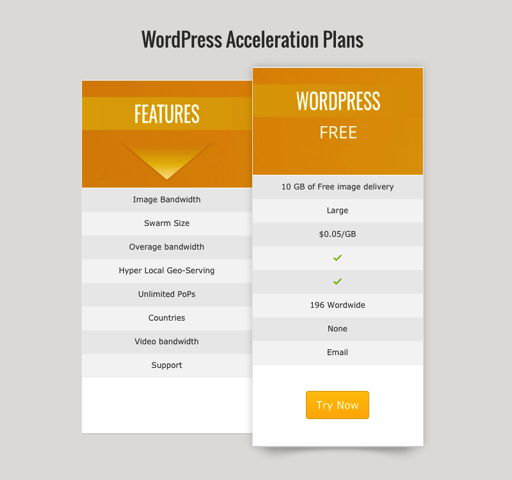
目前針對 WordPress 加速的 Swarmify 方案僅支援每月 10 GB 免費圖片傳輸流量,若超過的話必須付費升級流量,不過一般個人部落格其實不會超過這個限制,因此基本上可以完全免費使用!這項服務支援全世界 196 個國家,能達到從每個城市都能快速載入圖片的效果。
若你想針對網站整體加速的話,我建議可以參考以下幾篇文章:
- CloudFlare 架站者必備免費 CDN、DNS 託管服務設定教學
- Incapsula 免費網站 CDN 加速服務,降低伺服器負載,提升安全性
- CloudXNS 免費智慧型 DNS 代管服務,可依照來源地區解析




