
Mac OS X 在 Mavericks 之後對「通知中心」進行改良,變得更好用、更人性化,還能結合 Safari 瀏覽器的網頁推送,即使在沒有開啟 Safari 的情況下,也可將訊息推播到訂閱者的電腦上,讓他們即時收到通知。
不過對於沒有程式開發基礎的網站管理者來說,要提供讓使用者訂閱網站的功能並不是那麼簡單,還好有網路服務可以幫助我們快速實現這個想法。如果你希望讓使用者可以訂閱你網站的推播通知,而你能隨時發佈訊息、鏈結至訂閱者的電腦,那不妨透過 Roost 這項服務來實現訂閱的功能。
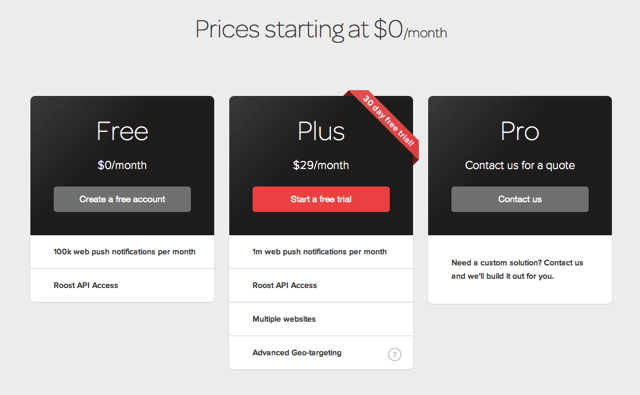
Roost 是一個推送訊息至使用者電腦的推播服務,分為免費及付費方案,免費方案每月可以推送 10 萬筆訊息,其實對於一般中小企業或個人部落格來說已經相當充裕。如果需要更多的推播配額,還能邀請使用者加入 Roost,每邀請一位好友你與對方都能獲得每月 10 萬筆額外的訊息數。

使用 Roost 只需要將一段 JavaScript 代碼加入網站,即可開啟訂閱通知中心的推播提示訊息,目前僅支援 Mac 的 Safari 瀏覽器,未來 Roost 也將加入對 Google Chrome 和 Firefox 瀏覽器推送通知的支援。
網站名稱:Roost
網站鏈結:點這裡
備註:透過以上的邀請鏈結註冊 Roost, 你和我都可以額外獲得每月 10 萬筆訊息配額。
使用教學
Step 1
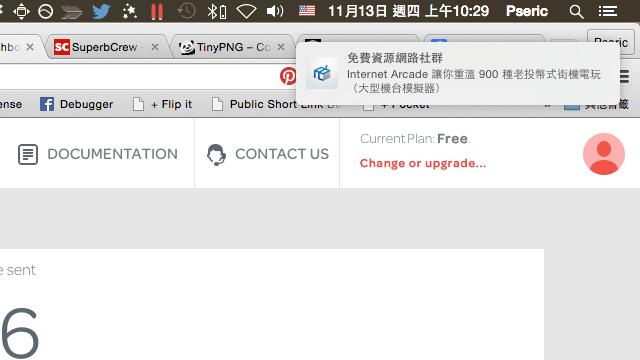
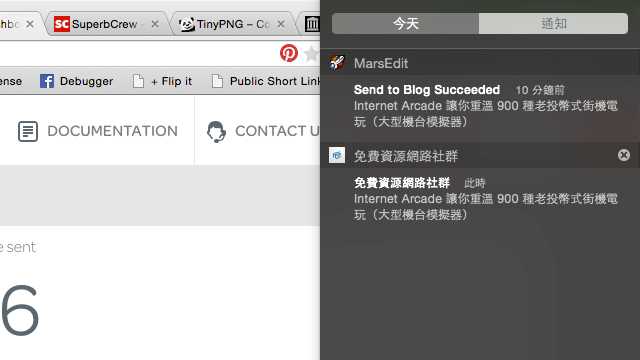
在開始前,可能你還不太清楚 Roost 所謂的推播訊息至 Mac 是什麼意思,利用以下幾張實際推送訊息的範例截圖,就能了解 Roost 的訊息通知是如何運作的。
當你從 Roost 發送訊息給訂閱者後,他們的電腦右上角會跳出提示通知,你可以自訂要推播的訊息、鏈結和推送的時間。

同時也能在 Mac 的「通知中心」側邊欄看到通知訊息,點選後就會開啟瀏覽器,連結至你設定好的鏈結。

Step 2
開啟 Roost 網站後,填入 Email 及密碼來建立一個帳號。

Step 3
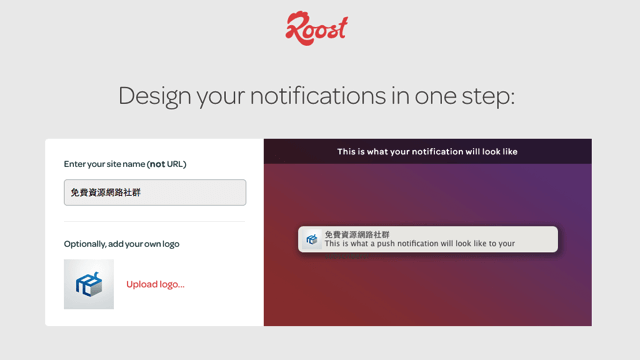
接著開始設計你的通知列,在第一個欄位填入你的網站名稱(不是網址),然後從底下上傳你的網站 Logo 圖示,設定後會在右邊看到即時的通知列預覽,沒問題的話跳到下一步。

Step 4
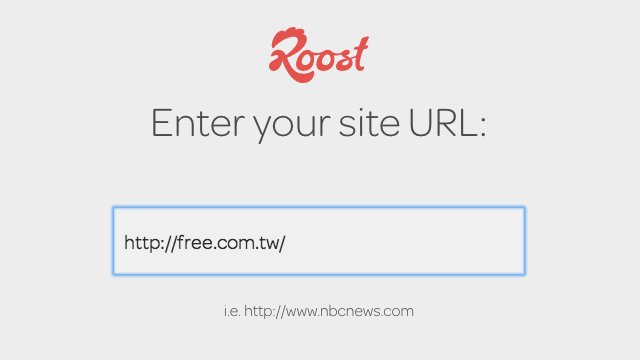
第二步要填入你的網站網址,設定完後再跳到下一步。

Step 5
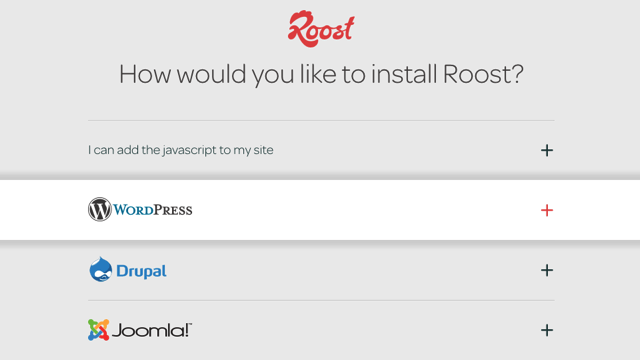
如果你是使用 WordPress、Drupal、Joomla! 等平台來架設網站,可以直接下載 Roost 提供的外掛功能,快速將 Roost 加入至你的網站,若你使用的平台沒有列在這裡,也可以點選 I can add the javascript to my site 來取得 JavaScript 程式碼,將它加入你的網站。

Step 6
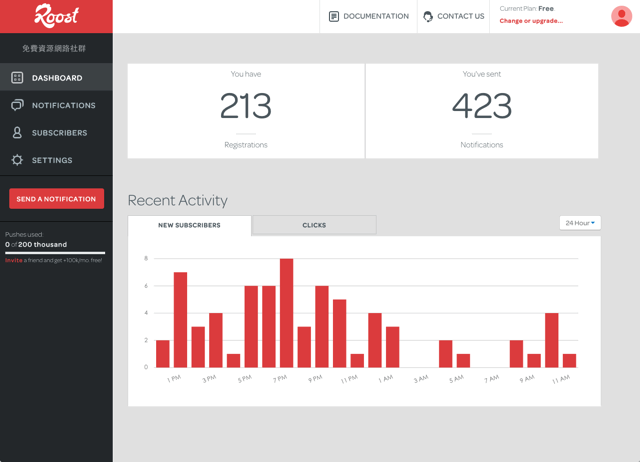
成功把 Roost 的程式碼加入網站後,從 Roost 後台來查看目前訂閱、接收網站推播通知的使用者人數,以及你發送過的訊息數量,圖表也會顯示出每個時段的新訂閱數。

Step 7
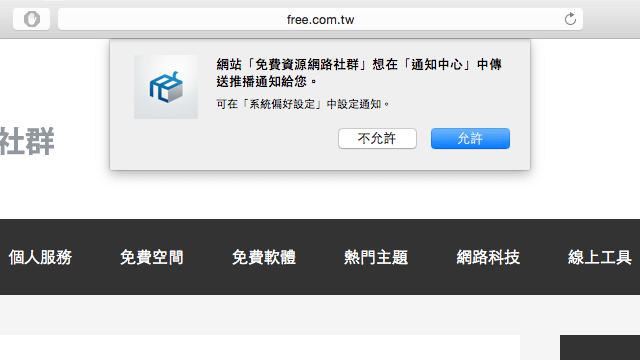
未來當 Mac 的 Safari 使用者開啟網站時,就會跳出網站想在「通知中心」中傳送推播通知給您的訊息,當使用者按下「允許」後,就成為你的訂閱用戶之一,也就可以從 Mac 端接收到你所傳送的推播訊息。

Step 8
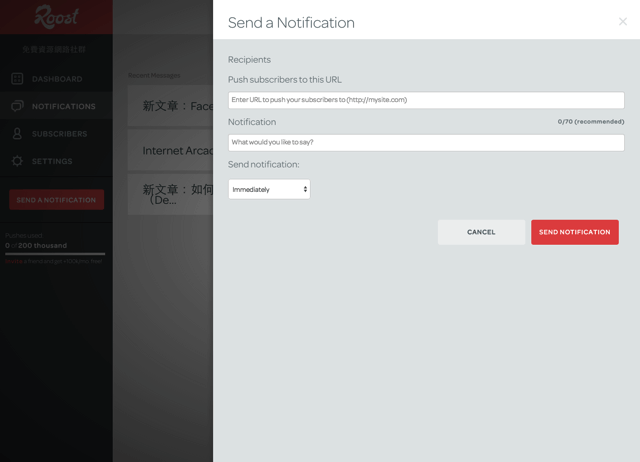
等到網站累積到一定數量的訂閱者後,就可以開始利用 Roost 的發送通知功能,將你要傳送的文字、鏈結發送到他們的電腦,點選左側的 Send a Notification ,填入訊息跟鏈結,指定要發送的時間即可傳送。

Step 9
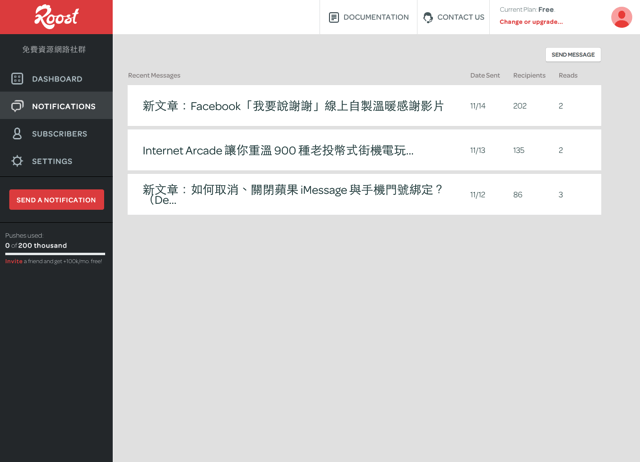
從紀錄裡還能看到你每次傳送的訊息、日期、接收數和閱讀、開啟鏈結的數量,左下角是總共使用的訊息推播次數,可以邀請其他人來使用 Roost 以獲取更多的配額。