
一般網站或部落格多半會使用免費 Google Analytics 服務來接收網站訪客分析數據,雖然有其他分析工具,但似乎難取代強大的 Google 功能,因此大多數網站都會在上線之前先部署好 Google Analytics 程式碼,上線後就能開始收集資料,得知網站成效,但有架站經驗的開發者一定知道,GA 程式碼必須投放到每個頁面才能正常使用,要如何知道有沒有在每個網站上放入正確的程式碼呢?
本文要介紹的 GA Checker 就是一項免費的檢查工具,能一鍵快速掃描、檢查網站每個頁面是否已經放入必要的 Google Analytics 或 Google AdWords 程式碼,最多一次可以檢查 10,000 個頁面!
GA Checker 主要偵測的項目包括:
- Google Analytics (ga.js)
- Google Analytics Remarketing (dc.js)
- Google Universal Analytics (analytics.js)
- Google Analytics Experiments (ga_exp.js)
- Google Tag Manager (gtm.js)
- Google AdWords Conversion (conversion.js)
- Google AdWords Phone Conversion (loader.js)
- Google AdWords Remarketing (conversion.js)
- Google AdWords Dynamic Remarketing (conversion.js)
- Google DoubleClick
如果你使用上述任何一項服務,想知道網站頁面有沒有成功帶入需要的程式碼,只要開啟 GA Checker 後輸入檢測網址就會自動抓取網站內所有頁面(可設定是否抓子網域),同時顯示出每個頁面網址被找到的代碼類型。此外,還能將結果匯出成 CSV 格式。
網站名稱:GA Checker
網站鏈結:https://www.gachecker.com/
使用教學
STEP 1
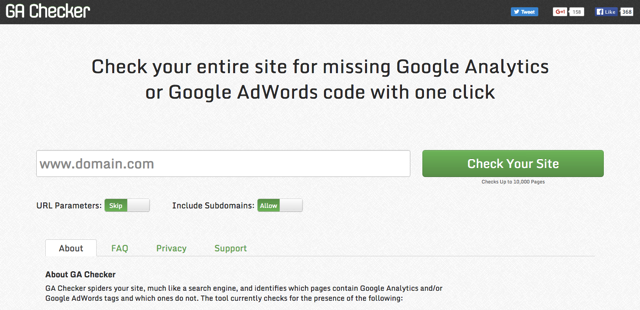
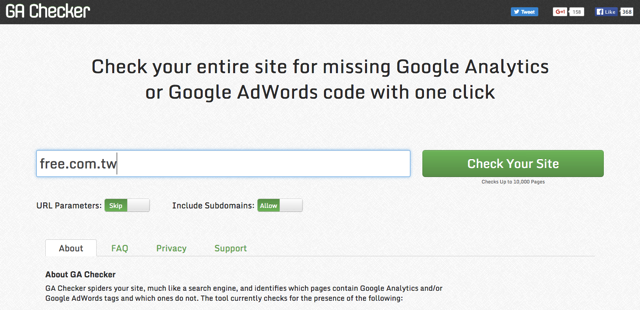
開啟 GA Checker 網站後,輸入要檢測的網站網址(無需輸入 https:// 或 https://),點選右側的「Check Your Site」綠色按鈕就會開始爬行網頁,只要頁面數在一萬個以下都能完整檢測,一般部落格應該不會超過此限制。
預設情況下會自動檢測包含參數的網址及子網域,如果不想這麼做也可以將它關閉。

STEP 2
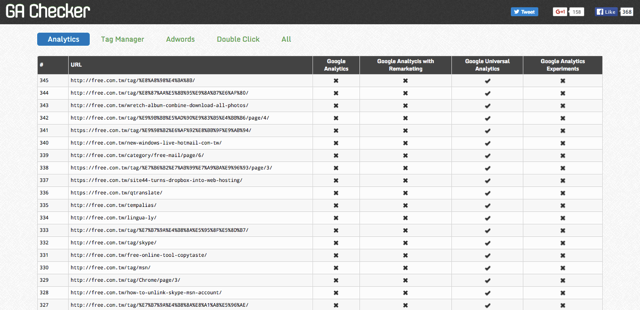
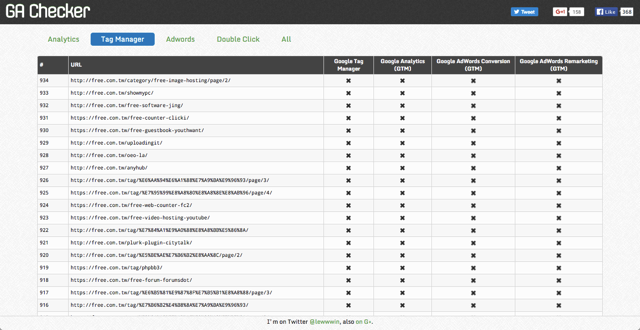
檢測進行時 GA Checker 會逐步顯示出掃瞄到的頁面結果,是否有包含 Google 服務的程式碼以及類型。如果你在網站內使用 Google Analytics 收集使用者數據,那麼在 Analytics 裡應該會看到整排顯示勾勾,代表成功在這些網頁裡放入追蹤程式碼。

GA Checker 可以檢測包括 Google Analytics、Tag Manager、AdWords 等程式碼,利用上方的鏈結快速切換,就不用在各個頁面手動檢查代碼。

STEP 3
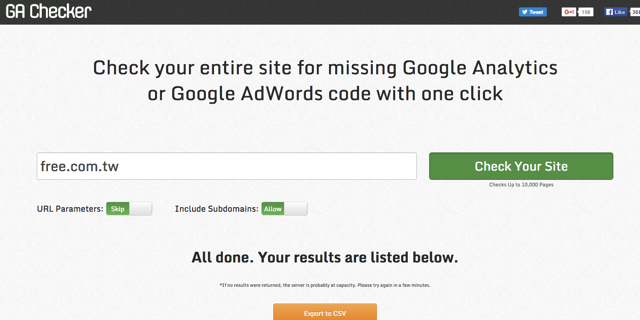
最後,GA Checker 全數檢測完畢時會出現「All done. Your results are listed below」確認訊息,若你想要做除錯或更新,點選「Export to CSV」將結果表格匯出為 CSV 格式。