
ZoomHub 是一個免費圖片空間,不過和大家熟悉的圖片分享服務有點不太一樣,簡單來說,它可以協助使用者在線上展示大尺寸、高解析度的圖片,還能夠移動到其他區域,將相片細部放大、縮小或全螢幕顯示,通常要這麼做都需要先將圖片下載,再以電腦上的圖片檢視工具才做得到,但是透過 ZoomHub 只要將相片上傳後就會產生對應的鏈結,打開鏈結即可在網頁中仔細檢視相片細節。
雖然 ZoomHub 在使用上類似於圖片空間,但單次只能上傳一張圖片檔案,支援電腦上傳或是直接輸入圖片網址匯入檔案,而且需要輸入 Email 來確認並且完成圖片上傳(避免服務遭到濫用),網站沒有明確說明圖片保存時間、流量或點擊次數限制,無論在上傳或是瀏覽時都完全免費,也不用註冊帳號。
ZoomHub 也提供把相片嵌入網頁功能(Embed),如果需要可產生 JavaScript 程式碼。
ZoomHub
https://zoom.it/
使用教學
STEP 1
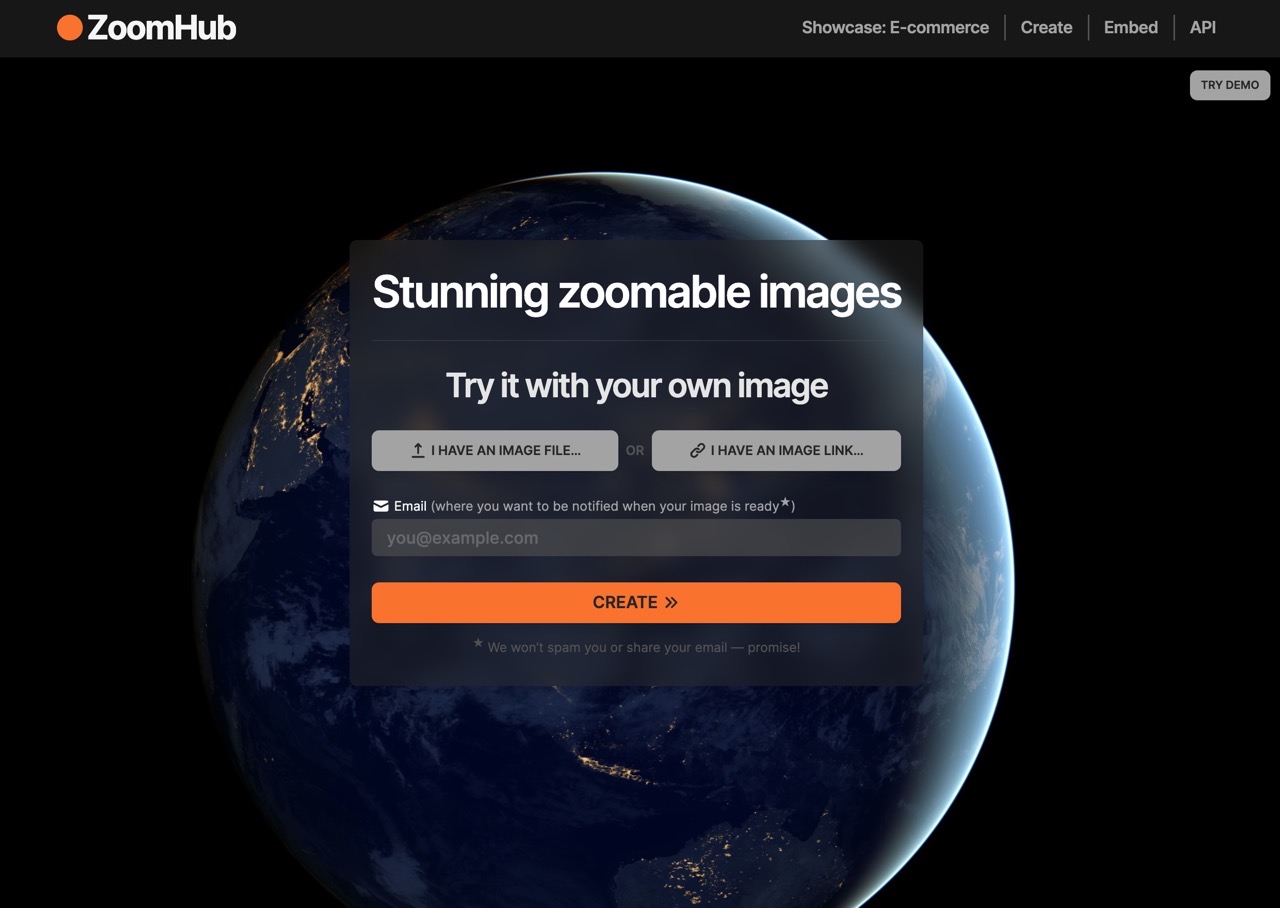
開啟 ZoomHub 網站後有兩個上傳圖片的選項,分別是從電腦上傳圖片檔案、使用圖片網址匯入,要注意的是這個服務一次只能上傳一張圖片(如果要分享多張圖片建議選擇 Imgur 或 Upload.cc)。

STEP 2
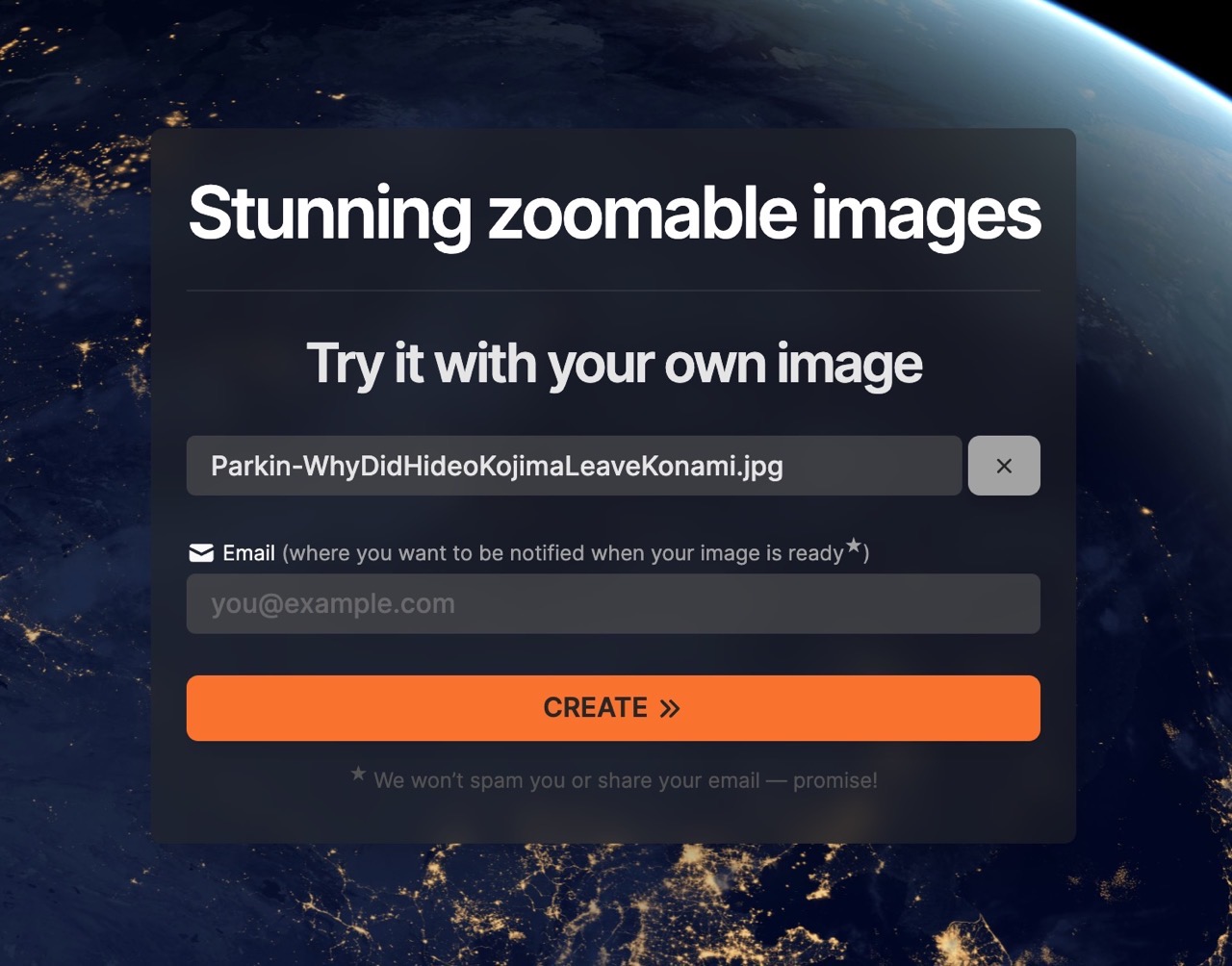
選擇要上傳的圖片後,在下方的 Email 欄位輸入自己的電子郵件地址,ZoomHub 會以 Email 將分享網址寄到信箱,記得填寫正確的地址以免收不到鏈結無法繼續,按下「Create」就會開始上傳圖片建立頁面。

STEP 3
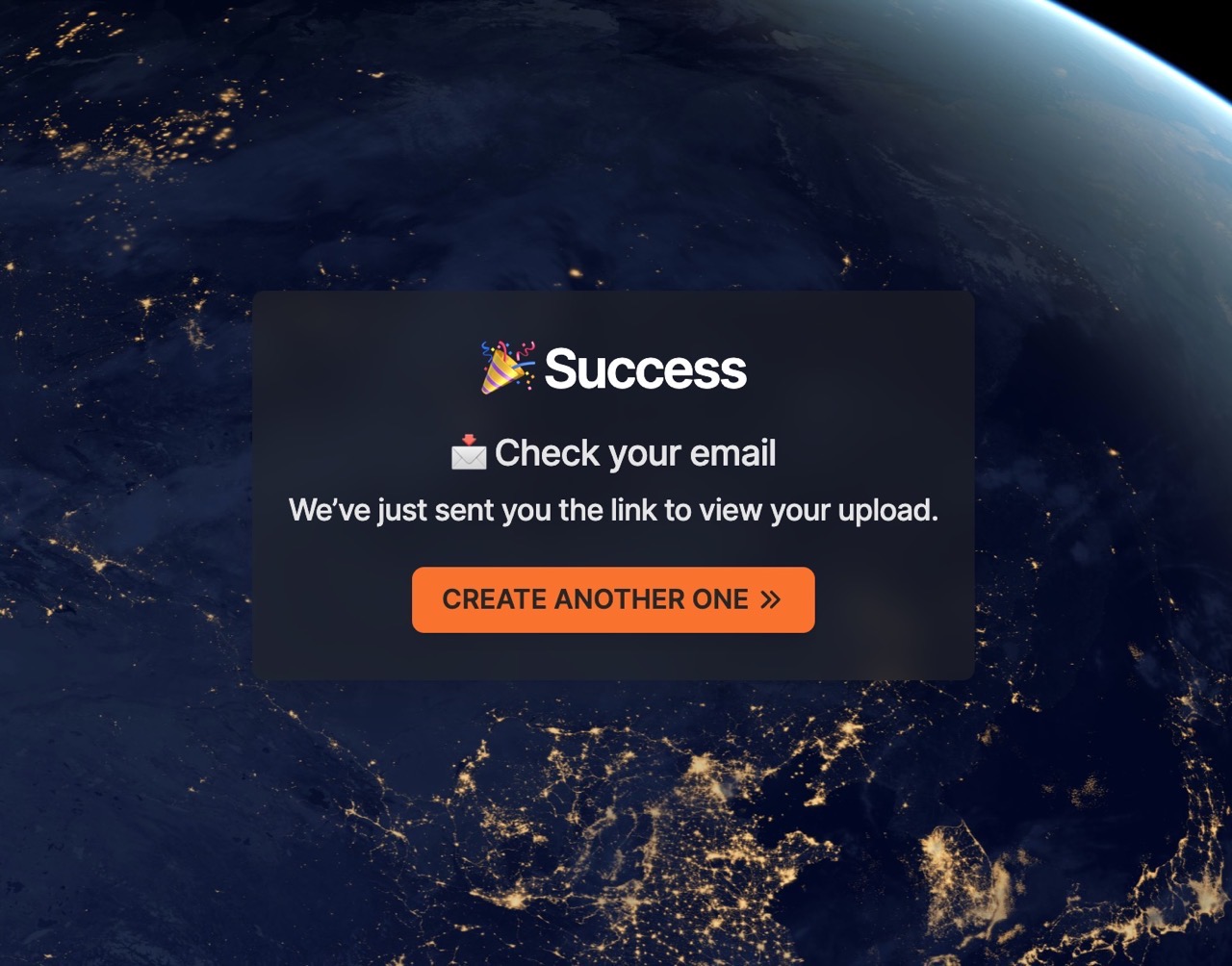
接著回到 Email 信箱點選郵件裡的鏈結就會完成檔案上傳、取得圖片網址。

STEP 4
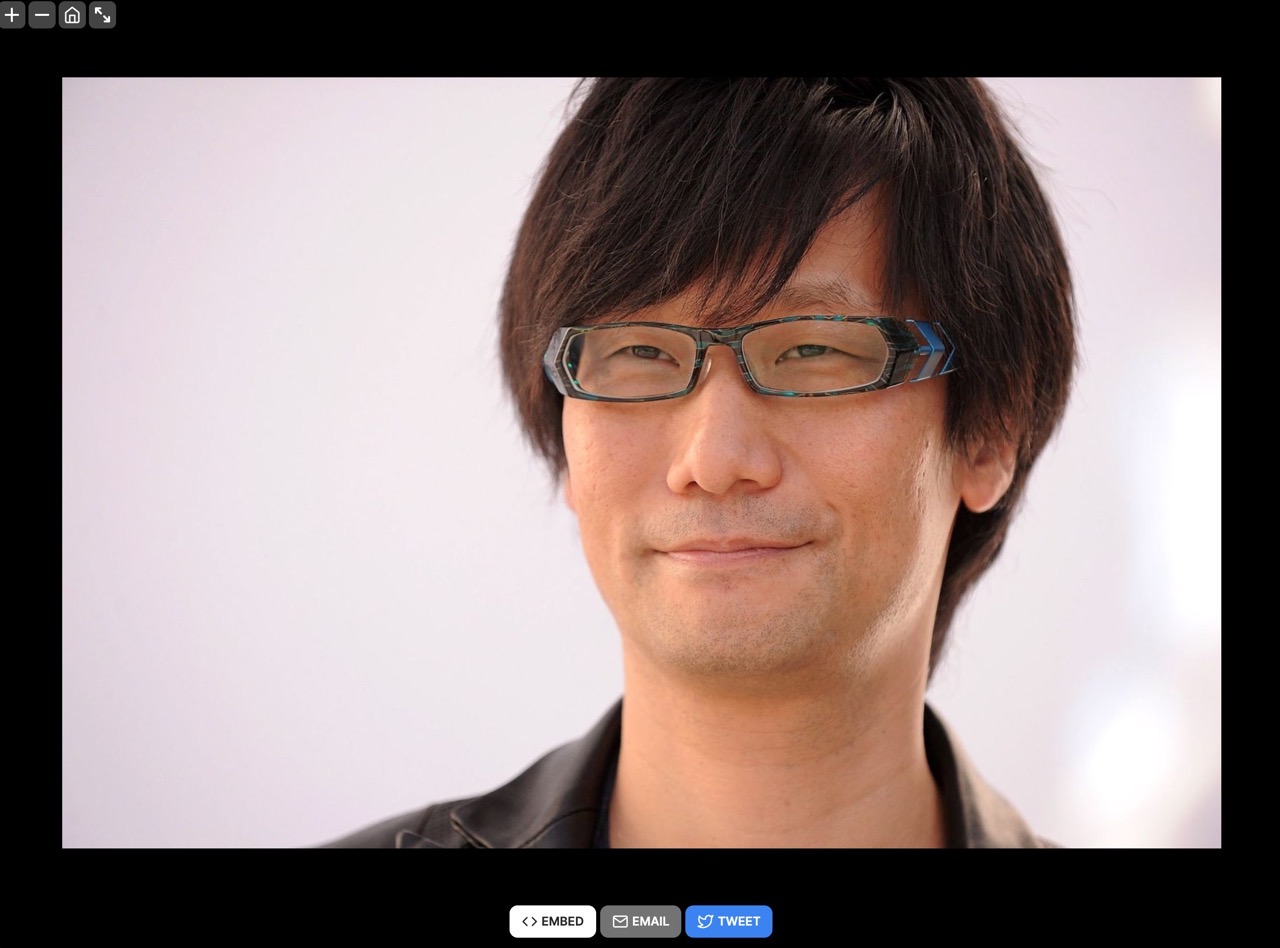
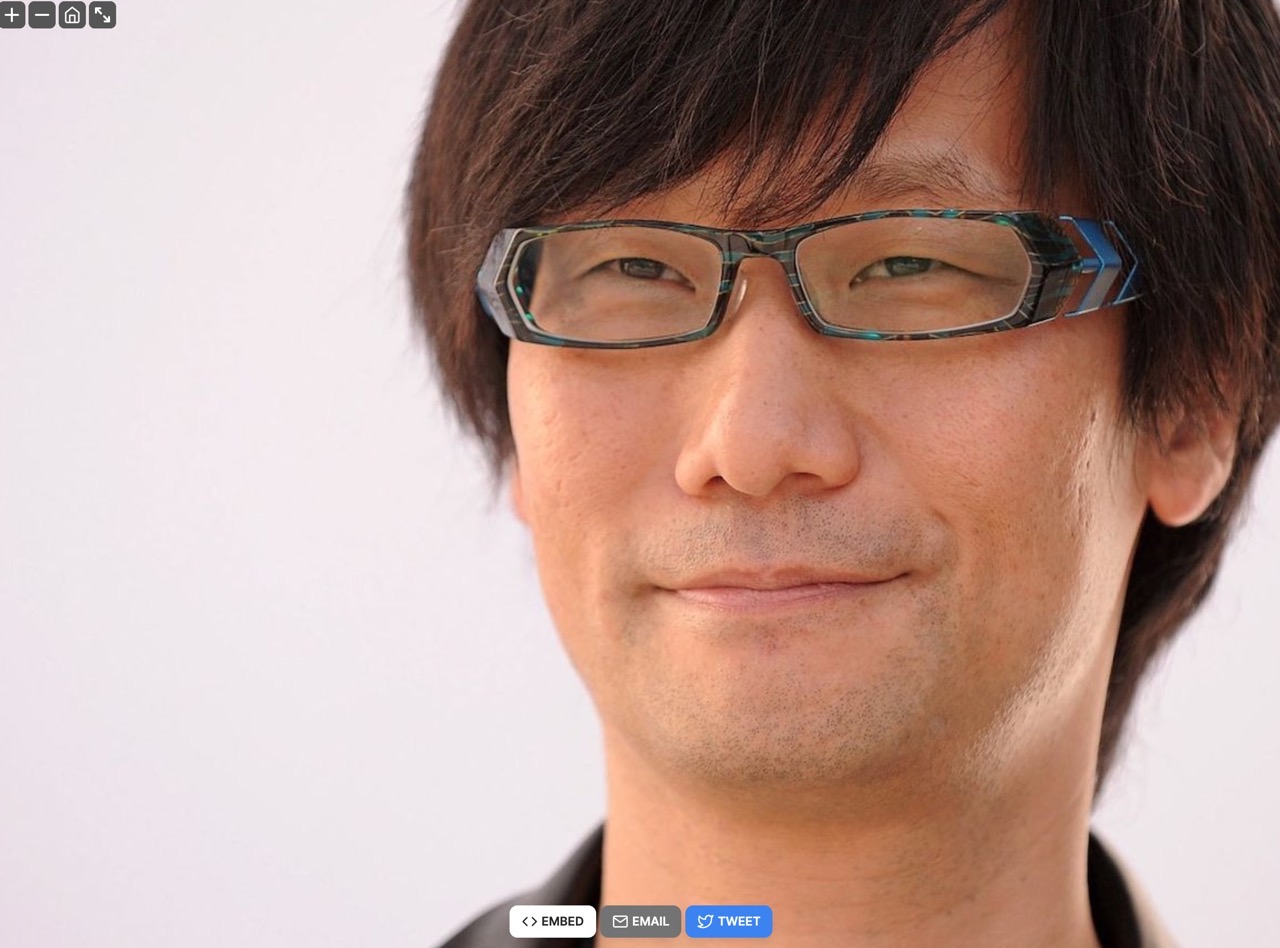
開啟 ZoomHub 網址後圖片就會顯示於網頁裡,左上角有放大、縮小、返回首頁和全螢幕顯示按鈕,也能使用滾輪來放大縮小,按住滑鼠左鍵調整要顯示的圖片範圍。
下方的按鈕能複製嵌入(Embed)程式碼,將圖片內嵌到其他網頁顯示,或是以 Email、推特分享鏈結。

ZoomHub 特色就是能在網頁裡檢視一張大尺寸、解析度很高的相片,無需將圖片下載,即使圖片很大張依然能透過滑鼠和滾輪放大縮小,也算是蠻特別的網路服務。

值得一試的三個理由:
- ZoomHub 協助使用者在線上展示大尺寸、高解析度的圖片
- 一次上傳一張圖片,可透過電腦上傳或是以網址匯入檔案
- 利用內嵌功能 Embed 複製程式碼將相片嵌入其他網頁使用




