
WordPress 外掛「Instant Indexing for Google」安裝設定教學,讓文章更快被 Google 收錄
知名的 WordPress SEO 外掛程式「Rank Math」內建 Instant Indexing 模組,當網站有新文章、更新或刪除內容時以 Inde…

知名的 WordPress SEO 外掛程式「Rank Math」內建 Instant Indexing 模組,當網站有新文章、更新或刪除內容時以 Inde…

Google 曾經在 2008 年推出「Google 搜尋引擎最佳化(SEO)入門指南」,2010 年製作為可被下載、閱讀的 PDF 文件格式…

只有在網頁被 Google 或其他搜尋引擎檢索、編入索引後才能獲得搜尋流量,也就是所謂的「自然搜尋」(organic search…

如果想知道網站有沒有在搜尋結果的某些關鍵字出現,很多人可能會選擇打開瀏覽器、自己輸入關鍵字查找,但搜尋引擎可…

去年介紹過 TinyWow 是一家線上工具服務商,整合各種常見常用的 PDF、圖片、影音、檔案編輯功能,無論是簡單的編輯例…

如果日常工作就是在開發、維護網站的話一定對 Google 搜尋控制台(Google Search Console)不陌生,在控制台裡有一項…

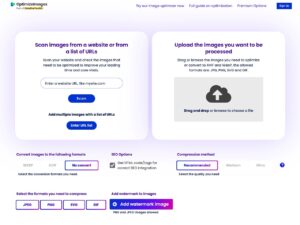
OptimizeImages 是一家專注於圖片壓縮、格式轉換的服務,背後是 Creative Toolkit,我們曾經介紹過這家公司的其他產…

如果說到要怎麼改善搜尋引擎最佳化(SEO)成效,我通常會說先把程式碼寫對寫正確,然後檢查一下網站速度使用者體驗,…

大家都知道 Google 今年已將網站使用體驗核心指標(Core Web Vitals)列為搜尋排序因素之一,也就是說管理者需要努力…

Google 在今年八月公告它們將更新網頁標題產生機制,這也表示可能很多網站標題在搜尋結果會看起來不太一樣,原因是 G…