
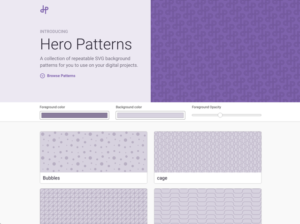
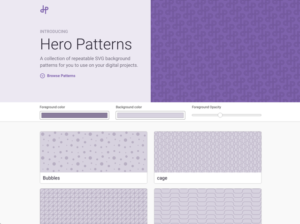
Hero Patterns 免費 SVG 重複背景圖產生器,CSS 程式碼複製貼上快速套用
早期網頁設計蠻流行加上背景圖,尤其是使用平鋪式背景、以連續重複拼湊出漂亮風格,不僅讓網頁看起來更生動活潑,也…

早期網頁設計蠻流行加上背景圖,尤其是使用平鋪式背景、以連續重複拼湊出漂亮風格,不僅讓網頁看起來更生動活潑,也…

睡眠是許多現代人的共通問題,該睡的時候睡不著,很多時間可能都耗費在沒有意義的事情上,例如上網或滑手機,久而久…

社群分享按鈕讓人又愛又恨,愛的是透過社群力量,有效將你的網站或部落格文章散播出去,使更多潛在讀者看到,藉此提…

本文參考資料為 16 Website Speed Test Tools for Analyzing Web Performance,原作者 Brian Jackson。 一個網站的速…

不怕說出來讓大家知道,其實我對網頁設計很挑剔,尤其在排版方面。如果你經常回來免費資源網路社群,應該會發現這裡…

對我來說,做網站最大的挑戰是如何讓訪客在進入網站後以最短時間獲取最大量的資訊,說起來容易,做起來卻很困難,尤…

Facebook 六月底底推出全新分享按鈕設計,將原有熟悉的經典按鈕換掉,現在看起來變得更簡潔乾淨,也更適合在行動裝置…

設計網頁時排版和色彩選擇非常重要,其中色彩可以參考「BrandColors」從世界知名品牌標準色來獲得靈感,或是一些我曾…

對建置電子商務或線上購物平台來說,最大困難是串聯支付渠道(Payment Gateway),也就是使用者在購物結帳時,能連接…

Google 最近推出一項全新檢測工具「Mobile Website Speed Testing Tool」,能在使用者輸入網址後為你檢查網站是否對…