
這幾年 GIF(Graphics Interchange Format)圖像互換格式有起死回生的跡象,或許不能說 GIF 真正離開過,至少它算是早期網路速度還不快時最受歡迎的圖片格式(最早出現為 1987 年,至今已經超過 30 年時間),試想當時網速就連開網頁都要等很久,怎麼可能會有影片串流?GIF 動態圖是會動又不太佔流量的最佳選擇。
這幾年 GIF 又逐漸被應用程式及社群網站使用,最知名的 Giphy 就是專注於此格式的線上資料庫及搜尋引擎,2015 年 Facebook 開始支援會動的 GIF 圖片,現在你滑臉書如果看到圖片中間出現一個 GIF 字樣,點擊後就會開始播放,相對於靜態圖片來說 GIF 確實更吸引讀者目光。
Google 也看準這一點,近期推出很有趣的線上動態圖製作工具「Data GIF Maker」(趨勢可視化工具),將無趣的數字圖表轉為動態 GIFs 格式,讓枯燥乏味的數據真正動起來!不僅更具視覺效果,還能在兩造雙方拉鋸中提高使用者停留在圖片上的時間。

這款工具讓作者或記者在描述故事時更容易導入使用,無須複雜難懂或無法隨手使用的軟體,只要打開網頁,填入數據、設定顏色後就能線上產生 GIF 圖,效果看起來就像上面這張「蝙蝠俠和超人被搜尋的比例」(由 Google 部落格提供範例)。除此之外,使用者可自行設定顏色,選擇要下載低解析度或高解析度 GIF 原始圖檔。
網站名稱:Trends Visualization Tool
網站鏈結:https://datagifmaker.withgoogle.com/edit
使用教學
STEP 1
開啟 Google Data GIF Maker 網站,可以看到許多製作的欄位,最多一次可產生五張動態圖。

STEP 2
首先,從第一個欄位開始吧!選擇左右兩種物件顏色,填入名稱、數值,看到最右側有兩種不同的單位可切換嗎?預設為百分比(%),你也可以直接使用數字來互相對抗(+)。

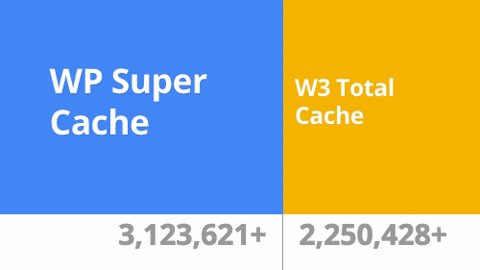
設定後,最下方的「Data sample」可填入數字代表的意義,例如我在範例中使用兩款最熱門的 WordPress 快取外掛:WP Super Cache、W3 Total Cache 來做比較,而比較基準為外掛被下載次數,因此我在最下方這格就填入「下載次數」。

STEP 3
完成後,右上角有兩個選項,可以直接預覽效果「Launch Comparisons」或下載為 GIF 動態圖格式(Download as GIF),下載時又有分成低解析度和高解析度兩種,高解析度相對來說圖片容量也會大一些。

STEP 4
下圖就是我透過 Google Data GIF Maker 趨勢可視化工具做出來的範例圖片,有興趣的話不妨自己上去操作看看,相信也能獲得滿意的成果。

如果你單純想將數字做成靜態圖表,可參考之前介紹過的另一免費工具「讓數字說話,使用 Chartico 線上製作美麗直條圖表」。








