
作為一個部落客或網站管理者,有時候我們會需要一些圖片來作文章插圖,因為不是每個畫面都能夠親自取景,要如何從網路上找到適合又能合法使用的素材就是相當重要的工作,先前我曾介紹過一個 Photo Pin部落客專用的免費圖庫,就能讓你在文章裡合法使用高品質相片。
以往在國外圖庫找圖,會發現這些相片都被加入難以消除的浮水印,用以保護圖片不被任意複製使用,要使用這些圖片必須付費,才能下載相片原始檔。
近期全世界最大圖庫網站 Getty Images 宣布開放旗下的相片讓使用者免費嵌入使用,無須註冊帳戶,也不用支付任何費用,就能線上產生程式碼,把想要使用的圖片放入自己的網站或部落格,使用者可以簡單、合法並免費使用未加上浮水印的照片,對於部落客來說無疑是一個非常棒的免費圖庫資源,而且因為不需要自己托管圖片,也不會浪費額外的流量。
下圖是我從 Getty Images 所取得的免費內嵌圖片範例:
不一定所有平台都能使用
因為 Getty Images 是以 iframe 內置框架來嵌入相片,也會一併在下方顯示相片的原作者、分享按鈕及內嵌功能等資訊,但對於一些使用免費部落格平台的使用者來說,可能會因為平台不支援 iframe 語法而無法使用 Getty Images 提供的相片。
WordPress.com 隨後也宣布加入 Getty Images 的嵌入支援,只要直接在文章編輯器裡貼上 Getty Images 圖片鏈結,會自動轉為內嵌語法,相信很快就會在 Jetpack 加上此功能,自行架站的朋友也能享受到更快、更方便的圖庫。
網站名稱:Getty Images
網站鏈結:https://www.gettyimages.com/
使用教學
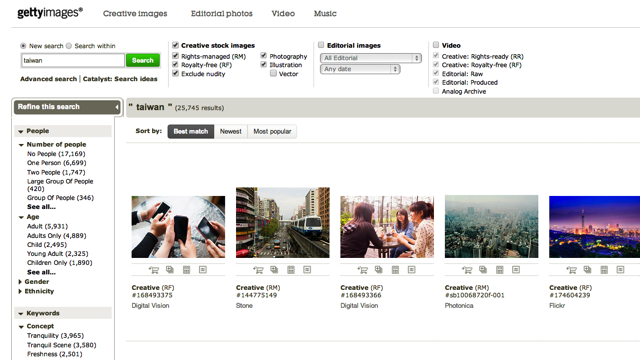
開啟 Getty Images 後直接輸入想搜尋的圖片關鍵字,會出現許多相關相片,透過篩選工具可以更接近你想找的內容。

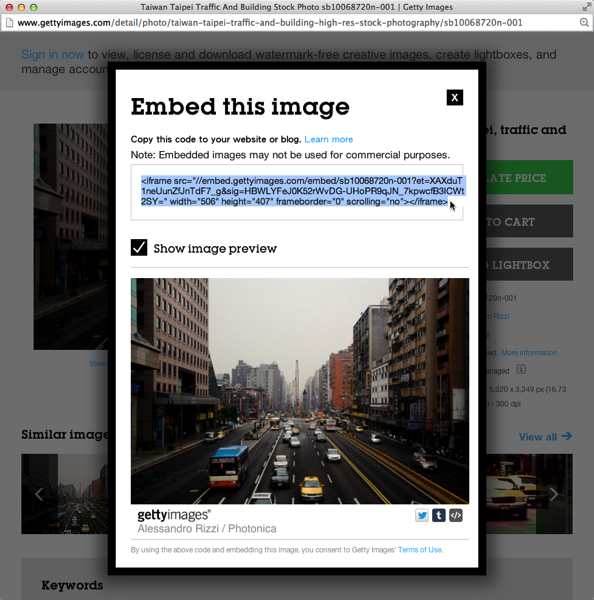
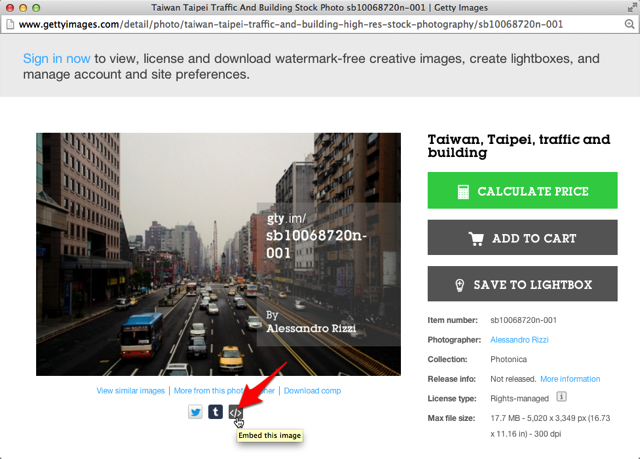
接著點擊開啟相片,看看圖片下方有沒有一個 Embed This Image(</>)圖示,如果有的話代表這張圖片可以被嵌入使用,點一下該圖示來取得內嵌語法。

按下 Embed This Image 後會出現 iframe 程式碼,把程式碼複製、貼入自己的網站即可使用圖片,如果是所見即所得編輯器,可能要先切換到原始碼,貼上才有效果。如要預覽相片嵌入的效果,可勾選 Show Image Preview 來查看原圖。