
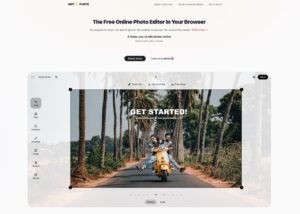
4in1crop 免費圖片裁切工具,快速編輯適合部落格和社群媒體尺寸
4in1crop 是一個適合部落格、相片網誌、新聞網站或社群媒體小編使用的線上圖片裁切工具,使用者選取圖片後自動裁切為…

4in1crop 是一個適合部落格、相片網誌、新聞網站或社群媒體小編使用的線上圖片裁切工具,使用者選取圖片後自動裁切為…

以往在網路上尋找圖片素材時,我們都會先將圖檔另存新檔、下載後透過編輯工具進行處理,無論是使用電腦或是線上編輯…

一般來說如果需要編輯相片,大家可能會想到直接使用電腦上的圖片編輯工具或是繪圖軟體,當然現在智慧型手機內建的編…

MyEdit 免費線上圖片、聲音編輯器是由知名的 CyberLink 訊連科技提供,主要提供圖片和音訊(聲音)檔案編輯功能,而…

Imagator 是一個免費的私人圖片編輯工具,提供圖片壓縮、轉檔、編輯和調整大小工具,為什麼說是私人(Privately)呢…

在電腦上調整圖片尺寸大小不算太難,透過內建的相片檢視工具就能做到,不過如果剛好沒有圖片工具,不確定應該要怎麼…

之前文章有提到網頁常見的 WebP 圖片格式,這是 Google 在 2010 年推出的新型圖片格式,有減少檔案大小、又能達到和 …

改圖寶是一家中國廣州網頁設計公司提供的免費線上圖片工具,主要有線上修圖、圖片轉檔、加入浮水印、OCR 文字辨識和 …

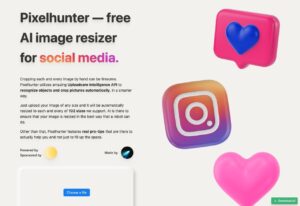
在每個社群網站、不同位置的圖片都會有最合適的尺寸大小,舉例來說,大頭貼多半是正方形,封面圖片則以長方形為主,…

兩年前介紹過 Google 開發的免費圖片壓縮工具「Squoosh」,這是功能非常強大的線上圖片最佳化服務,整合各種常見圖片…