
Loaders 為開發者提供免費動態載入圖示 React、HTML、CSS 程式碼
如果在開發網站、應用程式或軟體專案時需要讀取中的動態圖示,UI Ball 有個名為「Loaders」網站收錄 24 種類型獨特、…
提供免費圖示製作的服務,包含貼紙、Logo、banner、按鈕、個人圖示、icon等等。

如果在開發網站、應用程式或軟體專案時需要讀取中的動態圖示,UI Ball 有個名為「Loaders」網站收錄 24 種類型獨特、…

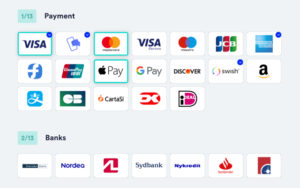
通常在提供電子商務的網站都會看到支付圖案,讓消費者知道該店家支援的付款方式,常見的像 Visa、Masterard、JCB 信…

將文字的數據資料轉為可視化圖片有助於瀏覽閱讀,如在簡報時佐以圖表,也能夠讓聽眾更快掌握你的內容,當然好的圖片…

在網站最佳化指南裡有提到最好可為網站加入網站圖示(Favicon),如果沒記錯的話,雖然是一個簡單的動作,但對網站來…
我有時候會盯著 iPhone 手機應用程式的圖示看到出神,這些可能每天會被我們看不下數十、數百次的小圖案其實背後隱藏…

本來想問問你是不是 Instagram 的使用者,但想到這老梗昨天好像用過了,那換個問題:你知不知道如何把 Instagram 裡…

如果你有網站或部落格,應該為它加上一個網站小圖示,也就是 Favicon(發音為”fave-icon”,也就是喜愛的圖示),通常…

設計網頁時常常需要找寬度、長度合適的圖片來填充區塊,或是測試不同大小圖片的表現。這往往可能浪費很多時間,甚至…

「化け猫アイコンメーカー」是一個蠻有趣的小工具,讓你可以線上製作出可愛的貓咪頭像,包括外型、模樣、耳朵、眼睛…

Iconza與先前介紹的Iconizer線上圖示自訂工具類似,提供112個圖示,讓使用者可以自己線上自訂圖示顏色、尺寸及背景顏…