
如果是使用 WordPress 程式自行架站,我通常會建議安裝 Akismet、Jetpack 和任一種快取(Cache)外掛,前兩者是 Automattic 提供的防垃圾留言和整合各種功能模組,可解決非常多問題,減少外掛安裝數量,快取外掛則是讓 WordPress 每次載入文章或頁面無需反覆向資料庫抓取資料,將文章頁面轉為靜態網頁以降低伺服器負載,也兼具網頁加速效果,在製作快取時透過外掛可進行更多最佳化,對於網站來說極為重要。
有沒有推薦的 WordPress 快取外掛呢?我從 2014 年起就付費購買 WP Rocket ,這是非常強大、功能完整且持續開發維護的 WordPress 外掛,出自法國團隊 WP Media,最主要功能是讓使用者 WordPress 網站有更高效能和更快的速度表現,當加快頁面載入速度後,就有助於吸引更多訪客進入,在搜尋引擎最佳化(SEO)獲得更好的成績,進而提升整體轉換率。
免費快取外掛則有 WP Super Cache、W3 Total Cache、Hyper Cache 和我之前介紹過的 Breeze Plugin。

WP Rocket 提供相當簡單易用操作介面,整合各種 WordPress 最佳化功能,除了基本快取,其他像是針對 CSS 和 JavaScript 檔案壓縮合併最佳化、圖片和影片等媒體檔案延遲載入(Lazy Load),也可讓網站頁面預先載入、建立快取檔案,或是整合第三方 CDN 服務批次替換圖片或相關檔案的網址等等。
以往需要透過其他外掛(例如 Autoptimize、Jetpack Boost)進行的最佳化工作,現在只要有 WP Rocket 通通都可以省去,將這些重要的選項整合在一起就不用安裝太多外掛程式造成管理上的困難。
之前我曾推薦過「Imagify 免費線上圖片壓縮服務,三種模式切換壓縮比畫質」也是同個開發團隊的服務,它也整合在 WP Rocket 快取外掛中,如果你想同時為圖片進行壓縮最佳化操作,就能快速將這項功能加入網站使用。

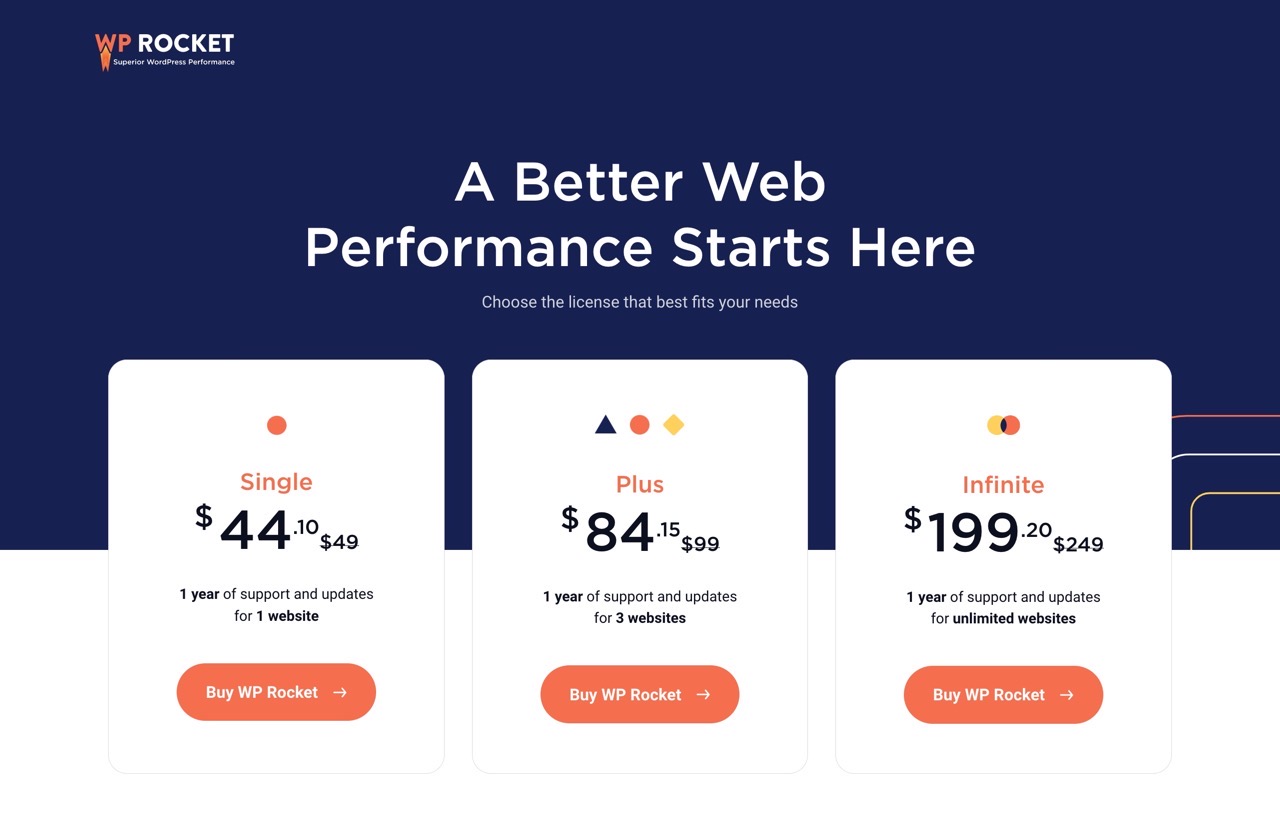
至於 WP Rocket 售價與方案計畫呢?依照可啟用的網站數量,WP Rocket 分三種價格方案,單一網站每年為 $49 美元,在三個網站啟用則是 $99 美元,如果你有更多客戶想一起使用 WP Rocket 外掛便能考慮無網站限制的 Infinite 方案,每年是 $249 美元。
這三種方案都可隨時管理要啟用、停用或移除授權網站,每年續費有 30% 優惠折扣(或者可選擇在黑色星期五折扣時先行續費),到期後沒有續費外掛依然可用,只是就無法享有更新升級和線上支援功能。
WP Rocket
https://wp-rocket.me/
目錄
選擇適合的 WP Rocket 方案,下載外掛程式
STEP 1
開啟 WP Rocket 網站找到價格方案計畫,選擇適合你的方案購買,主要差異是可支援的網站數不同,個人使用的話選擇 Single 方案,如果有多個網站要使用就選擇 Plus 或是網站數量無限制的 Infinite 方案。
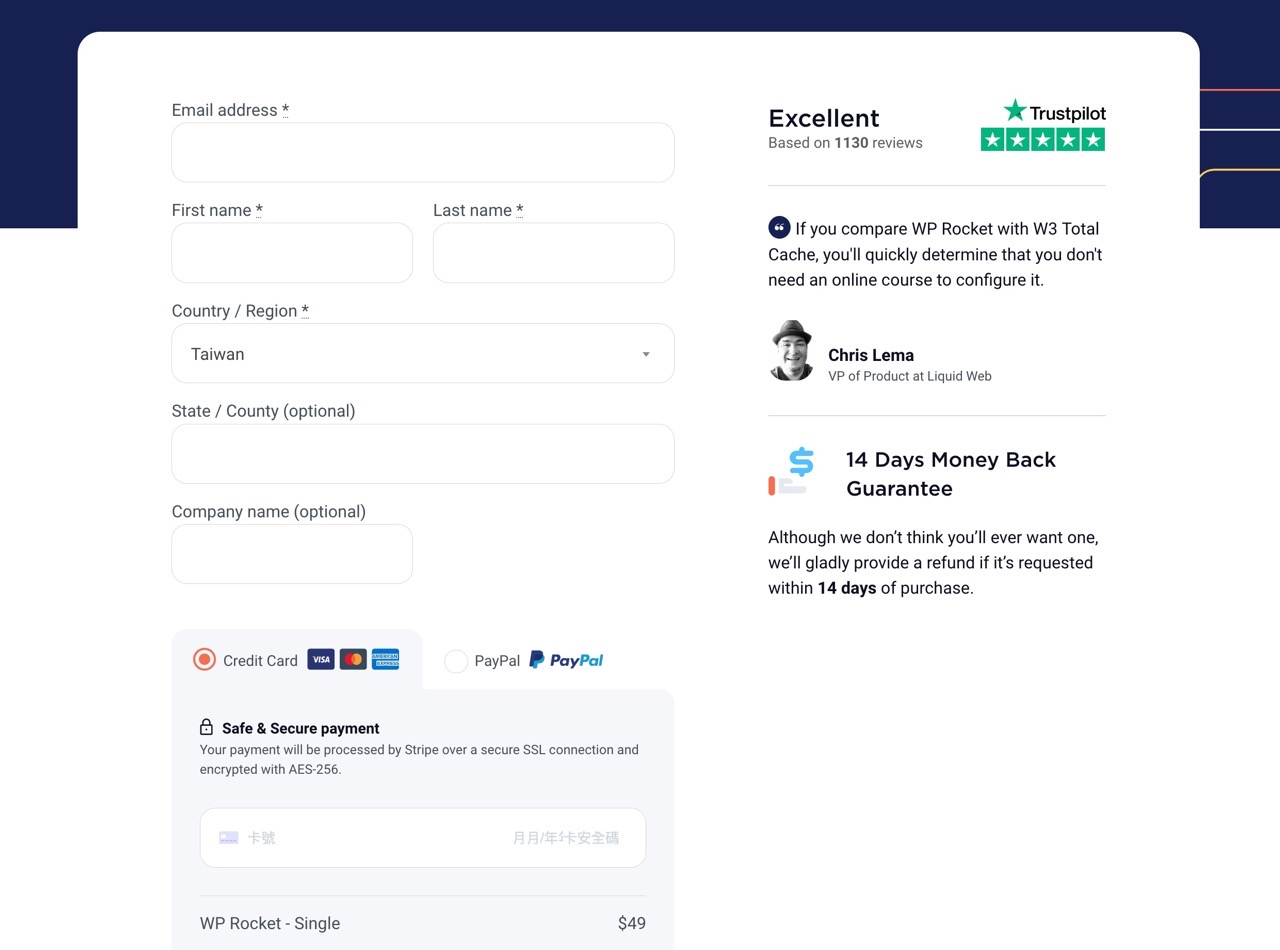
進入購買畫面,依序輸入 Email、姓名、國家地區,選擇以信用卡或 PayPal 付款,網站提供 14 天不滿意全額退費保證,想測試的朋友就不用太擔心直接購買吧!

STEP 2
付款成功會有感謝購買畫面,點選畫面上「Download WP Rocket」下載外掛程式。

STEP 3
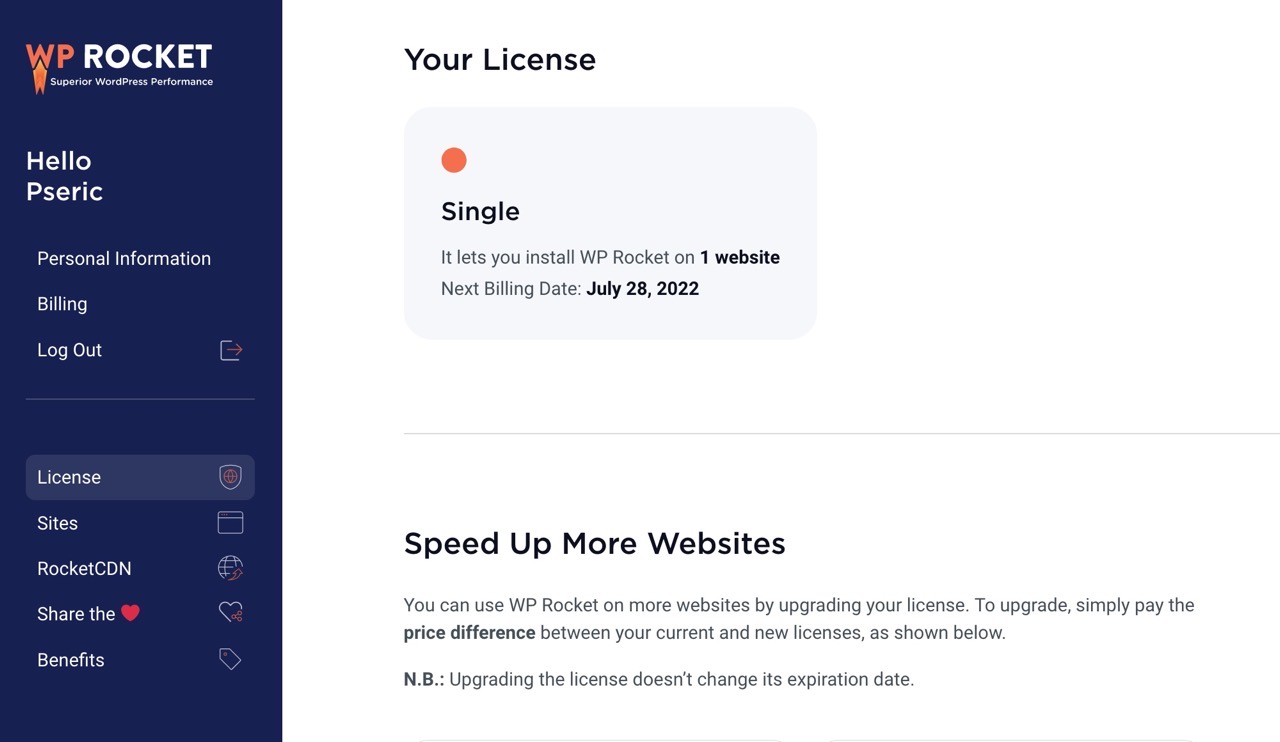
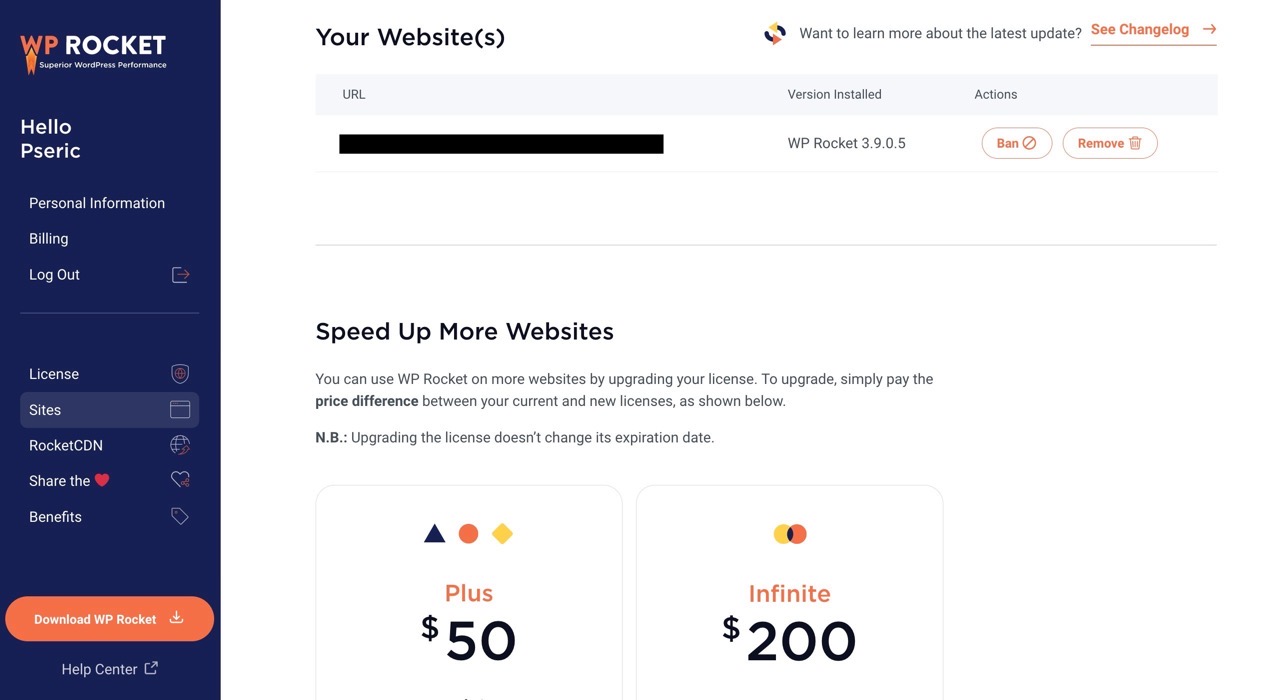
使用者會在 Email 收到隨機產生的密碼,以該密碼登入 WP Rocket 網站控制台,也可以看到授權時間、帳務、授權網站等相關功能選項。

安裝 WP Rocket 外掛程式
STEP 1
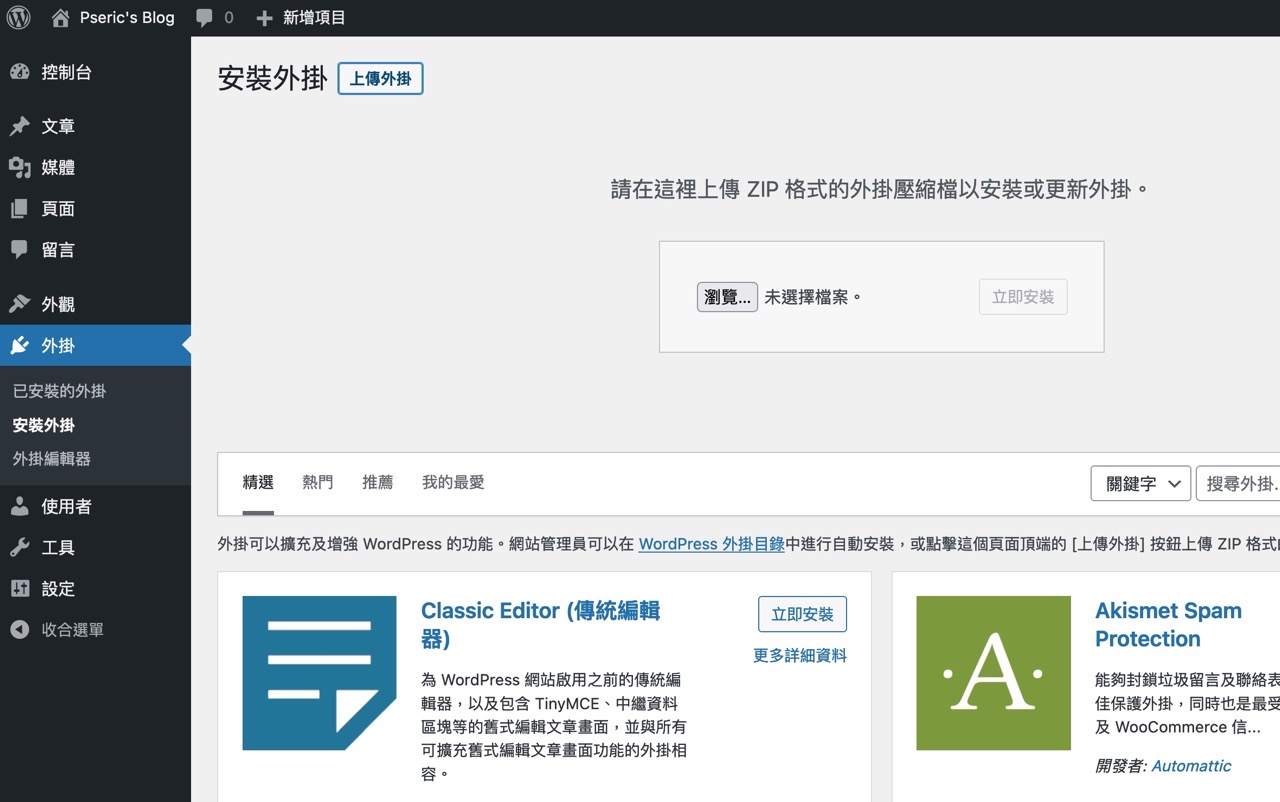
回到 WordPress 控制台後點選左側「外掛」,找到「安裝外掛」功能,將 WP Rocket 壓縮檔拖曳或以瀏覽方式選擇、安裝到網站即可啟用。


STEP 2
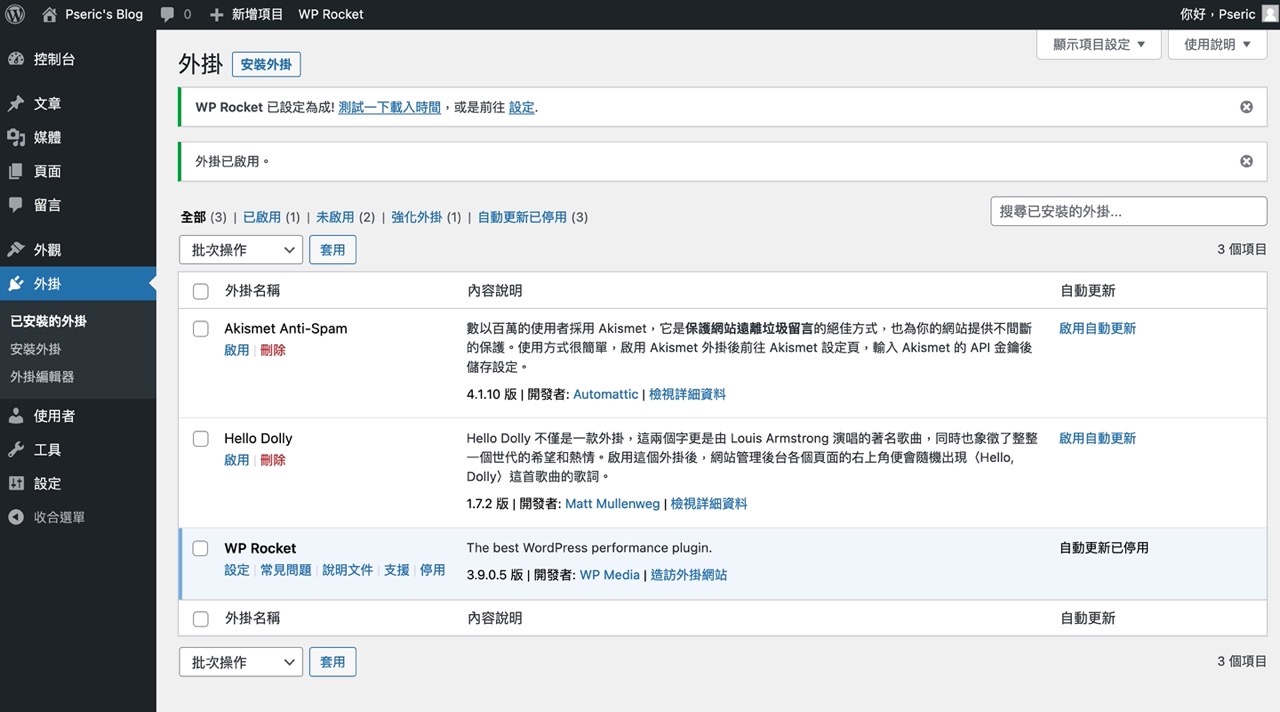
啟用後依照上方提示說明,前往 WP Rocket 控制台進行相關設定。
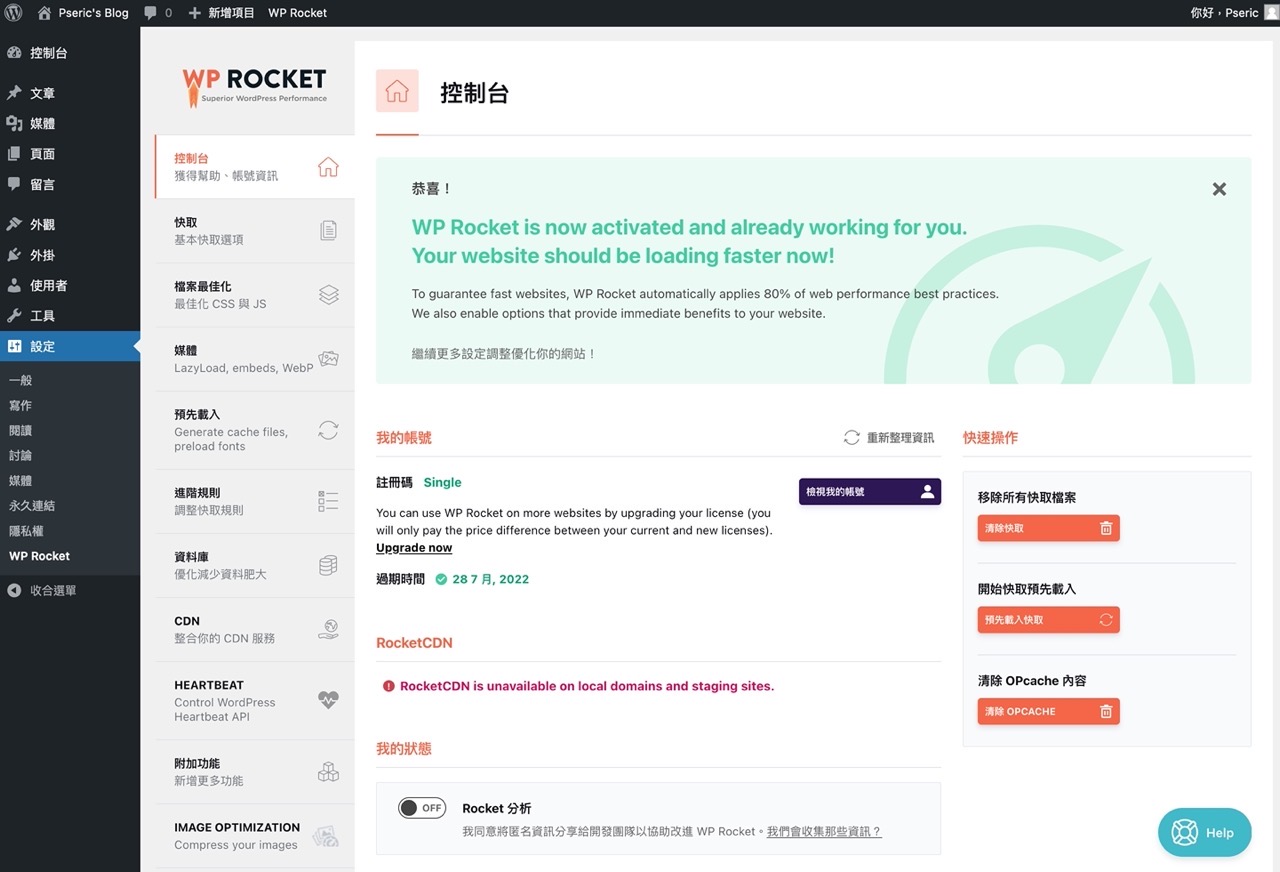
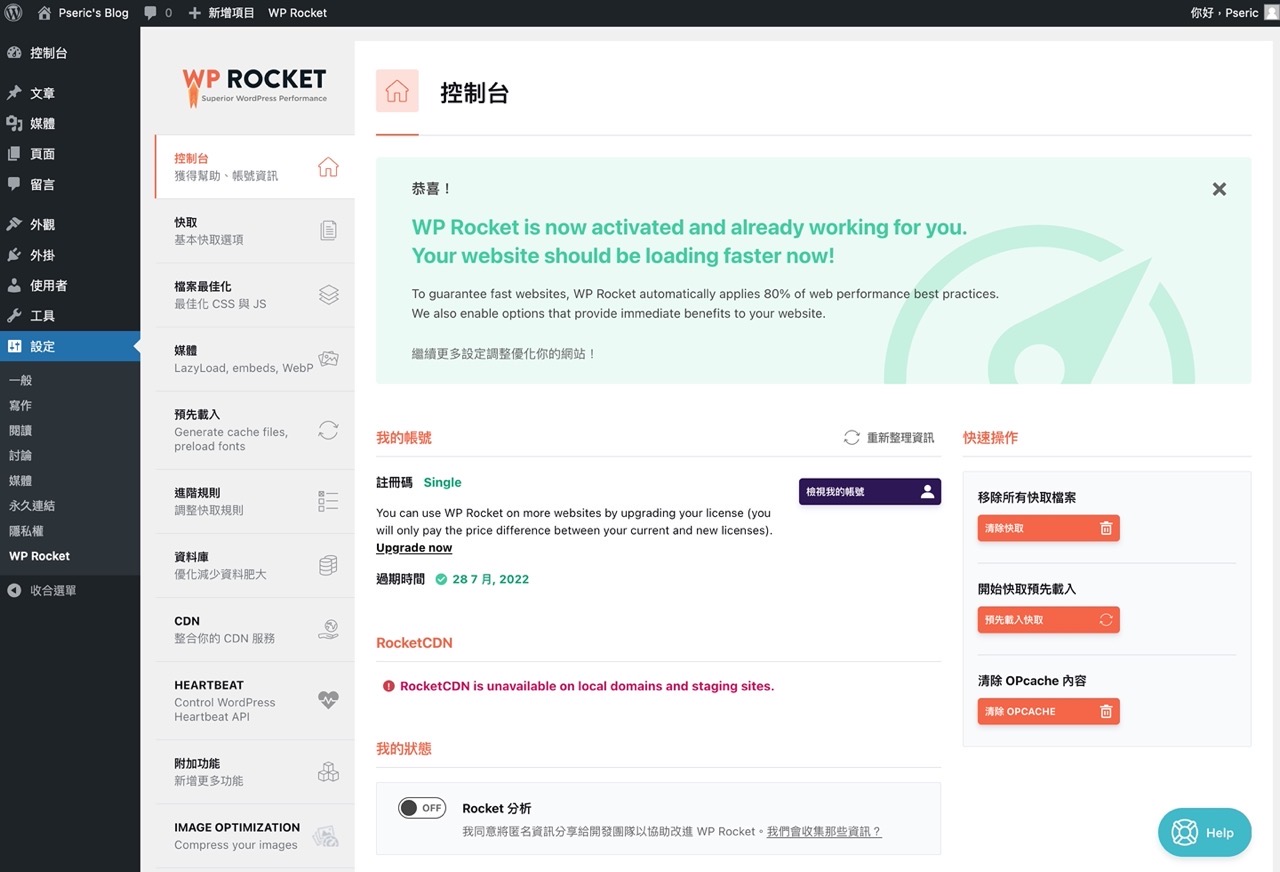
WP Rocket 會自動啟用並與你的帳戶連結,帳號資訊會顯示你購買的方案、註冊碼過期時間,如果資訊不正確請重新整理資訊或從相關選項進行修改。

因為 WP Rocket 授權會跟使用者網站連結在一起,若未來想要更換網址,或將授權移轉給其他網站,可回到 WP Rocket 網站登入帳號後修改。

為網站找到最佳 WP Rocket 設定選項
WP Rocket 功能很多,大部分都是很重要的選項,但對於不同網站來說可能需要的功能不盡相同,以下就提供較為推薦的設定建議,一開始照著以下設定選項進行實驗,然後再慢慢找出最適合的模式。
STEP 1
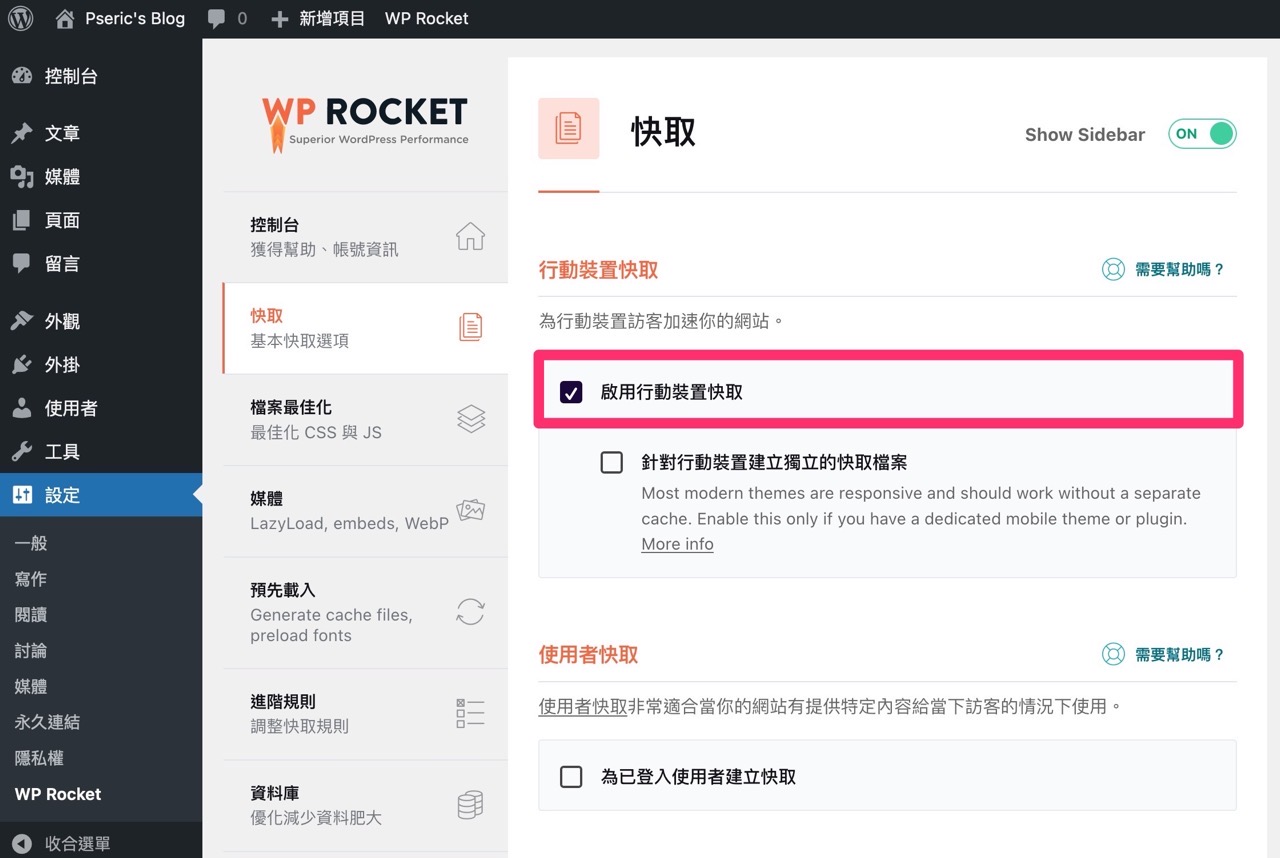
從「快取」選項裡勾選「啟用行動裝置快取」,如果是使用自適應佈景主題建議也啟用這個選項,讓行動裝置使用者也能獲得最佳化效果。

STEP 2
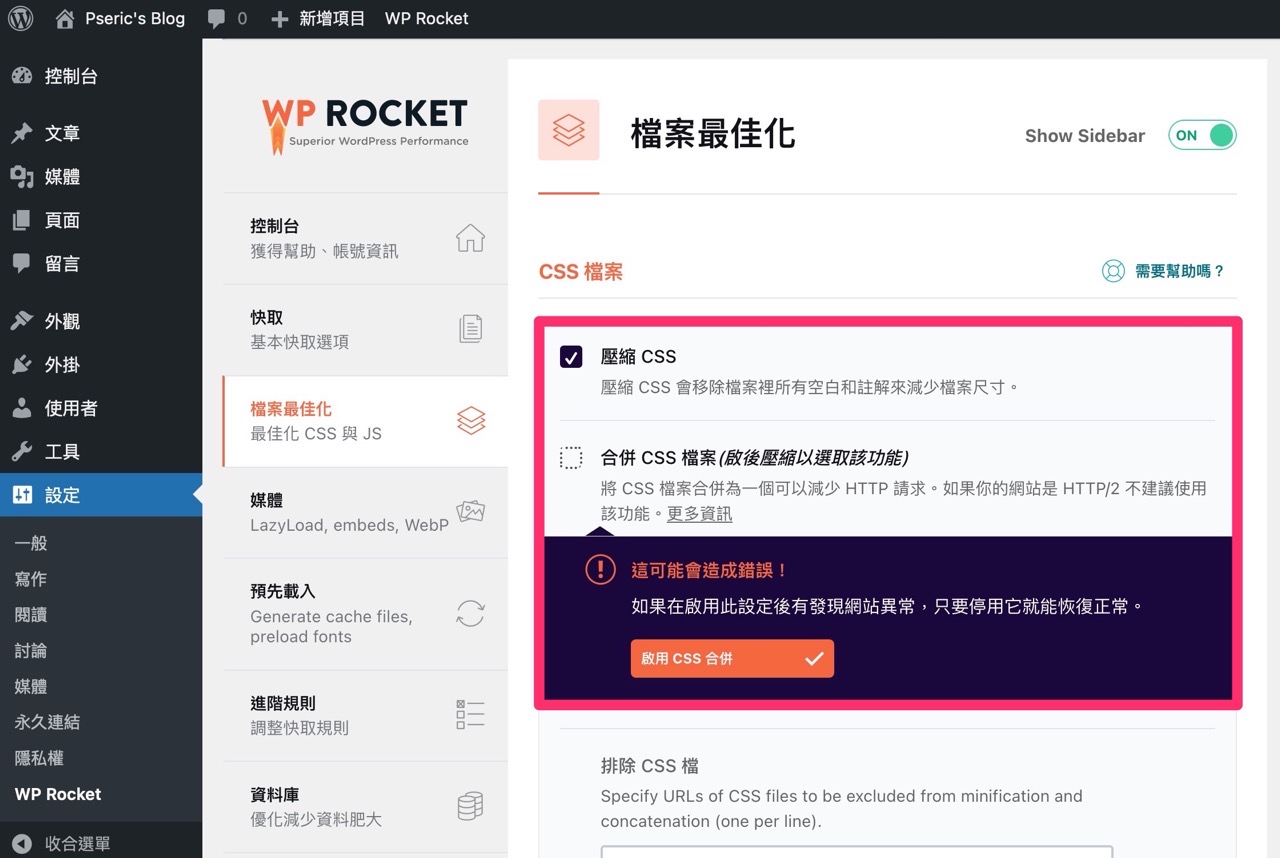
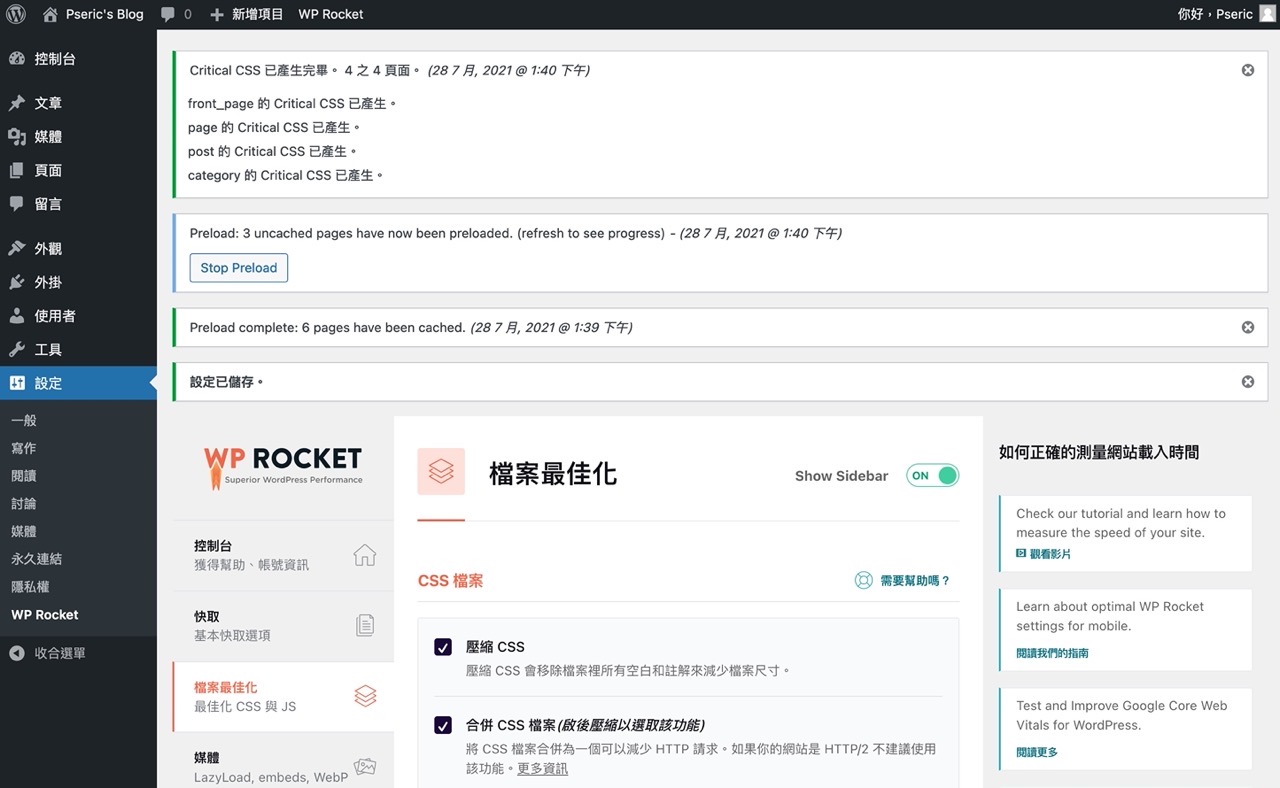
從「檔案最佳化」功能裡啟用:「壓縮 CSS」、「合併 CSS 檔案」兩個選項,在啟用時會出現警告訊息,可能因為將多個 CSS 合併為單一檔案而發生問題,如果啟用後發生異常,可回到這裡將選項停用。
壓縮 CSS 會移除樣式表檔案的所有空白和註解以減少檔案尺寸,也是減少檔案大小很有用的方法,它可以提升網頁的效能評級,但對於實際載入時間來說不一定有影響。

STEP 3
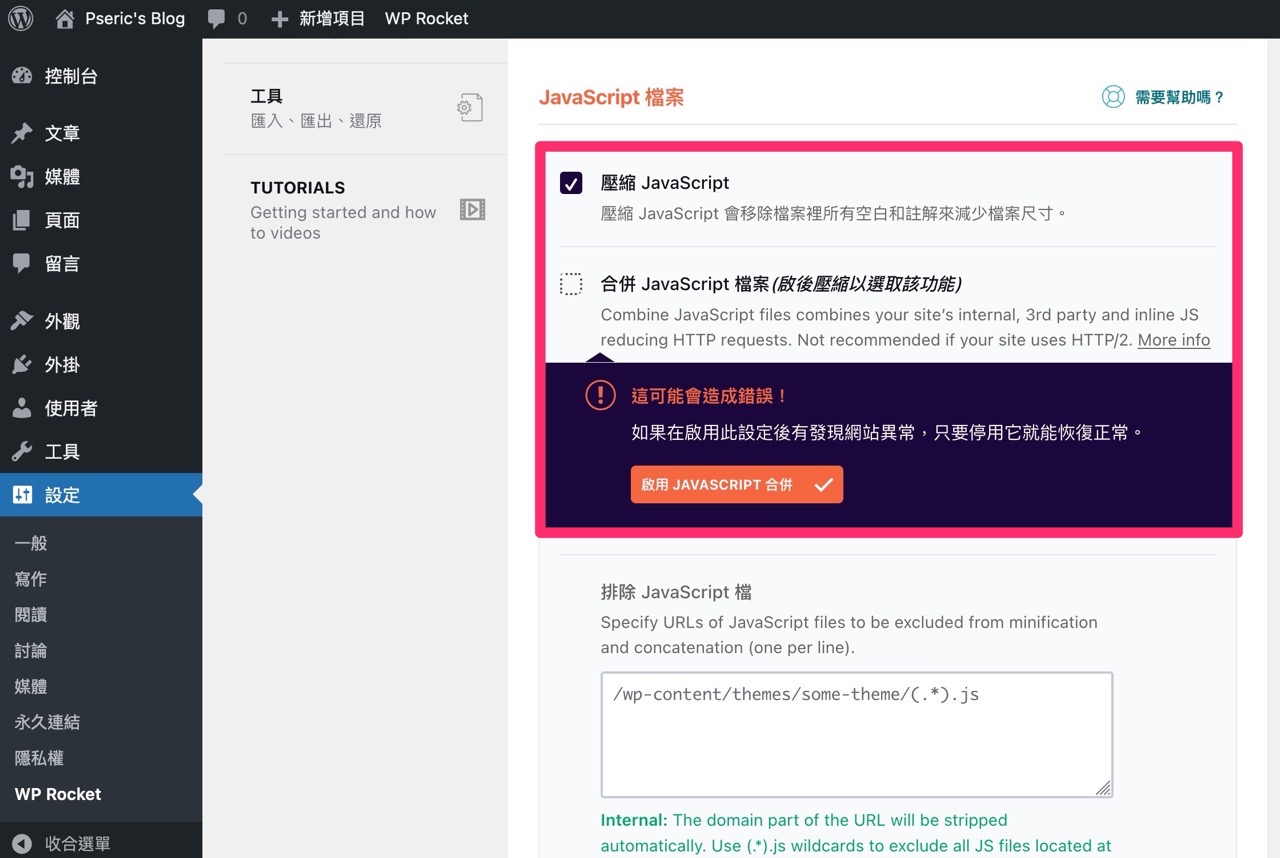
從「檔案最佳化」功能裡啟用:「壓縮 JavaScript」、「合併 JavaScript 檔案」兩個選項,和前一步驟的 CSS 一樣能夠移除 JavaScript 檔案的所有空白和註解,不過也可能在合併檔案後造成網站異常,需要自己實驗一下看看有無開啟必要。

STEP 4
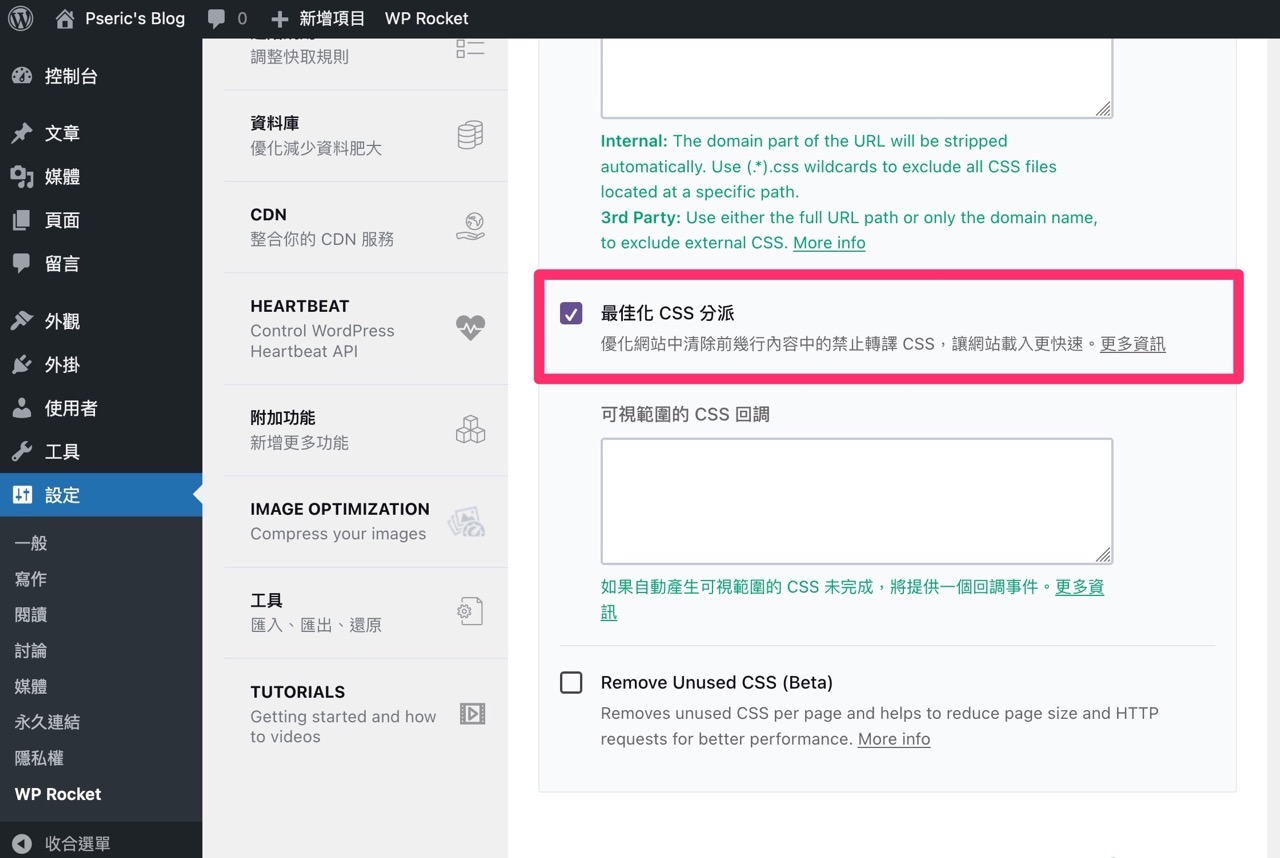
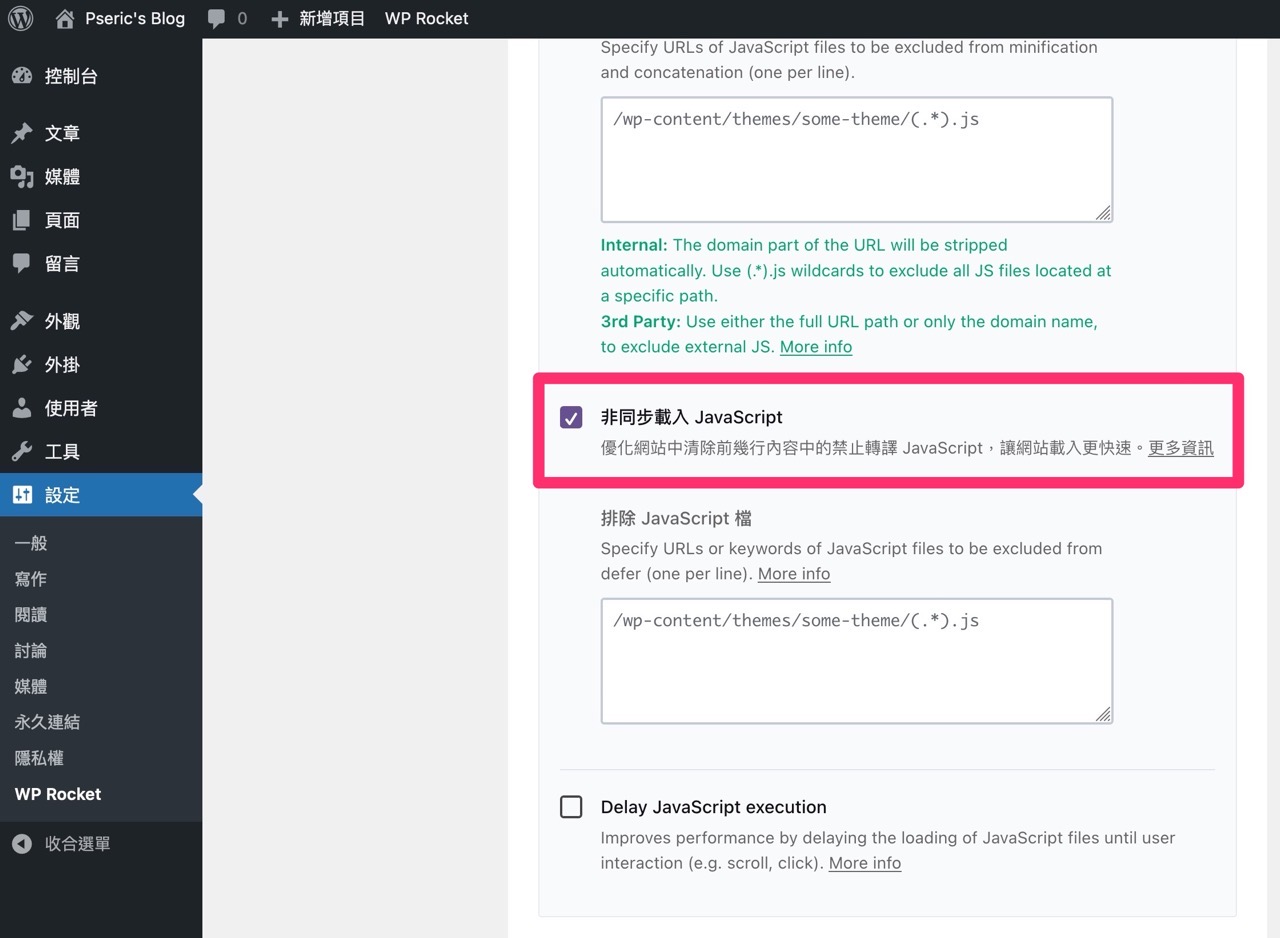
從下方勾選「最佳化 CSS 分派」和「非同步載入 JavaScript」兩個選項,前者不一定能在每個網站正常使用,開啟後 WP Rocket 外部工具會在網站抓取各種類型頁面、產生 Critical Path CSS,以往此步驟需手動進行,現在勾選後就會自動執行。
另一個非同步載入 JavaScript(Load JavaScript Deferred)確保不會在讀取網頁時因為 JavaScript 造成頁面呈現阻塞,不過在啟用後依然要測試網站各個元件(像是選單或是輪播功能)可正常使用。


STEP 5
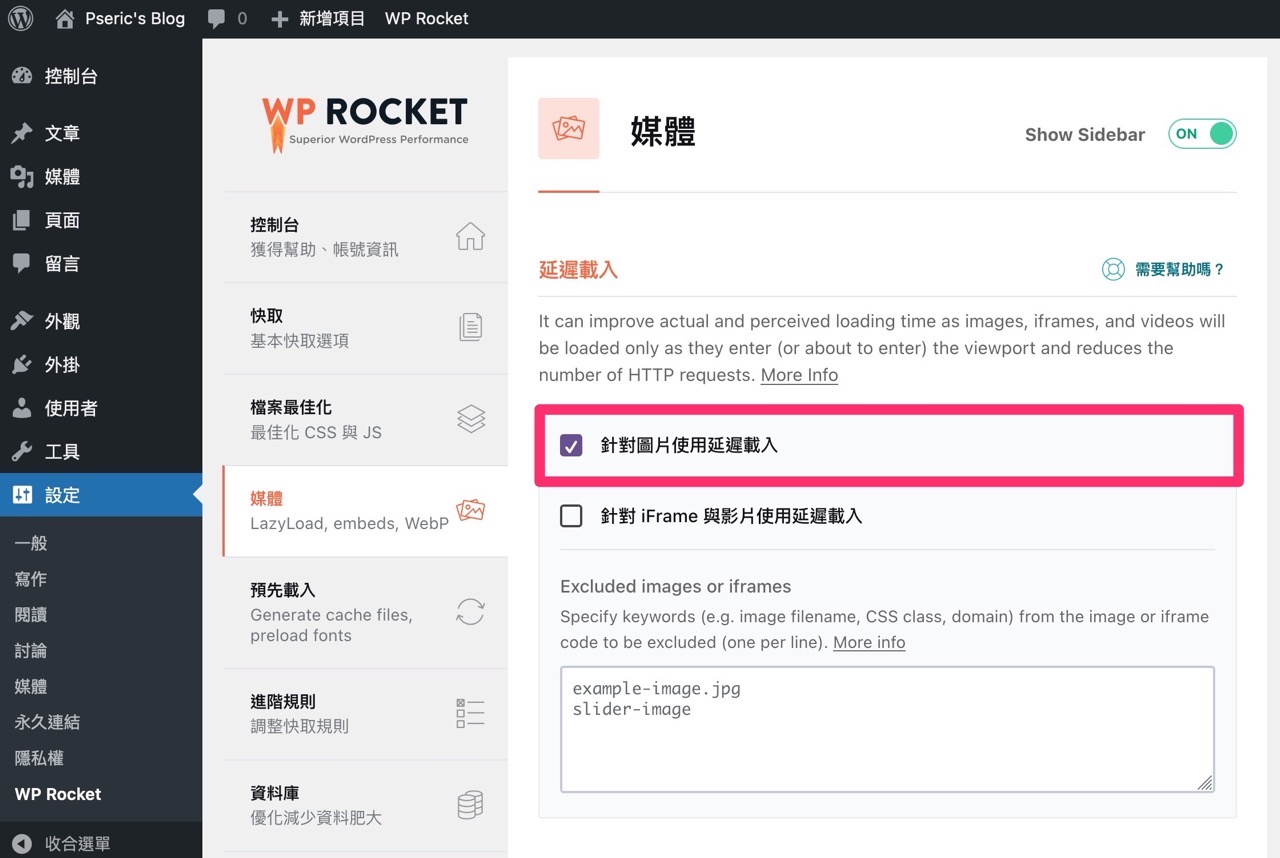
點選「媒體」功能開啟延遲載入,如果網站不會有影片或 iFrame 只要勾選第一項「針對圖片使用延遲載入」功能即可,要注意的是 Jetpack 外掛本身也有延遲載入圖片的選項設定,若要開啟 WP Rocket 延遲載入請先確保在其他外掛上關閉此功能。

STEP 6
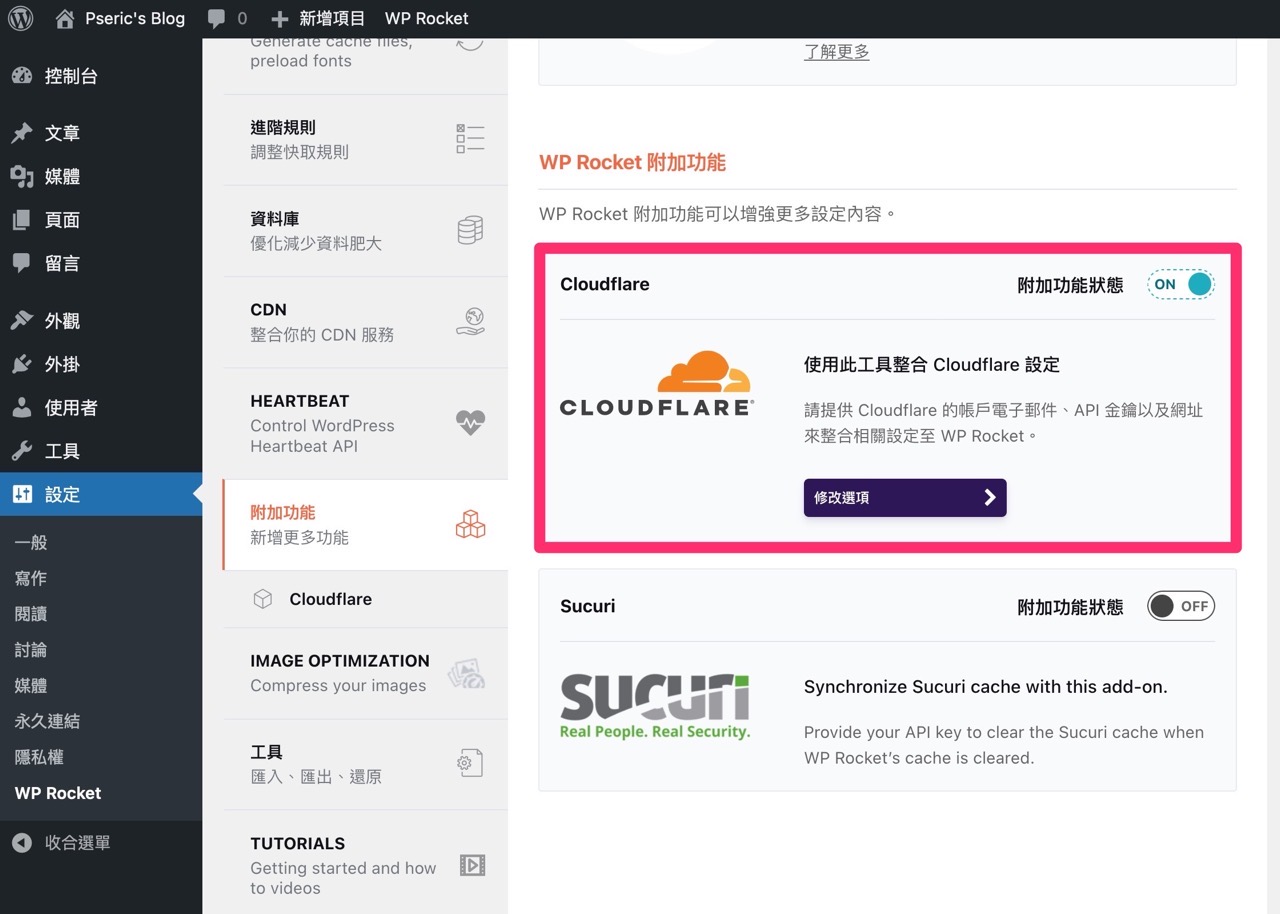
我經常會建議自架站的朋友使用 Cloudflare 服務,不僅可以加快在每個國家地區的網頁載入速度,最重要的是具有安全防護等功能,如果你有使用 Cloudflare,在 WP Rocket 附加功能也可以找到 Cloudflare ,可以將它開啟來使用相關功能(如果在附加功能開啟這項工具,就不用額外安裝 Cloudflare 外掛程式)。

STEP 7
全部設定完成後,WP Rocket 就會開始預先載入、產生快取頁面,如果你在前面步驟有開啟「最佳化 CSS 分派」會看到產生 Critical CSS 的訊息,這個過程會自動進行不用做任何的操作設定。

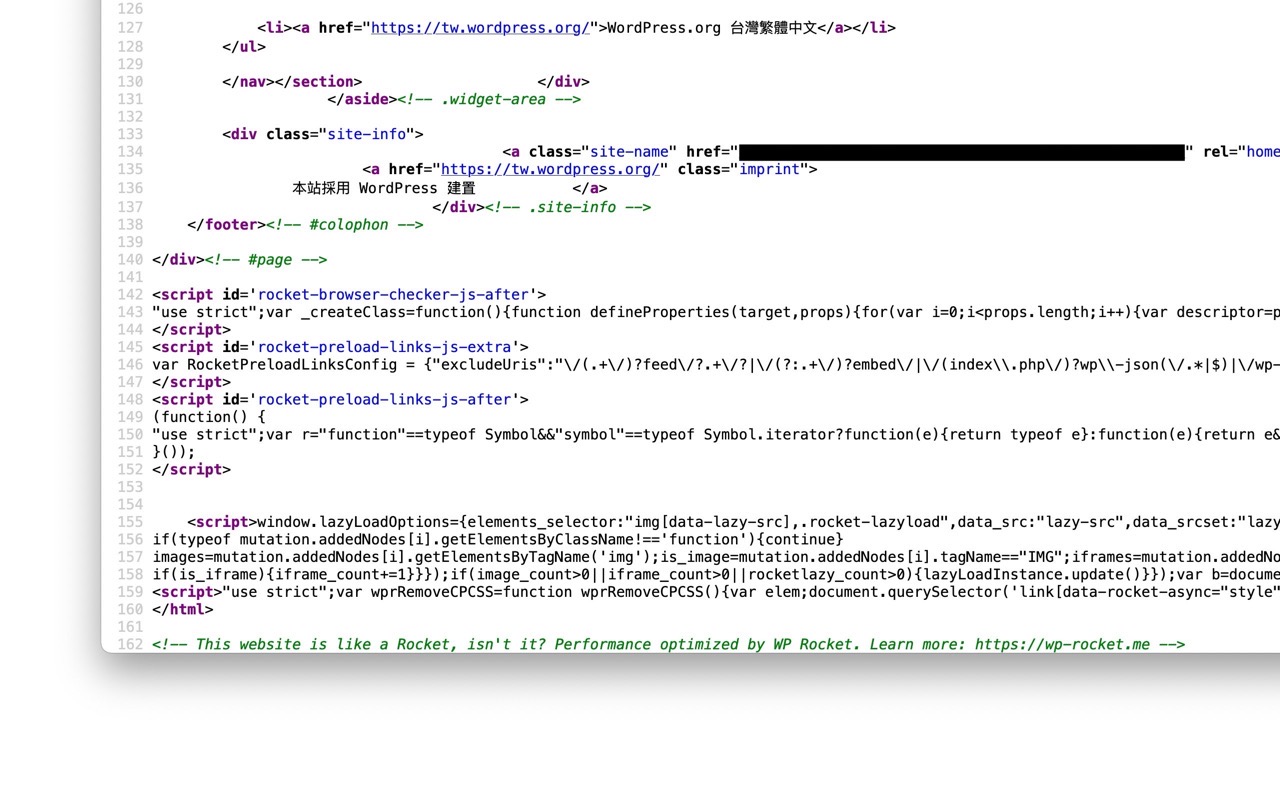
如何確認 WP Rocket 有在前端正常運作呢?以無痕模式(或登出狀態)開啟網頁檢視原始碼,如果最下方有一行註解 This website is like a Rocket, isn’t it? 就代表已經透過 WP Rocket 建立快取頁面,但要注意的是若有開啟 Cloudflare 會把註解刪除,網頁最下方就不會顯示這段資訊。

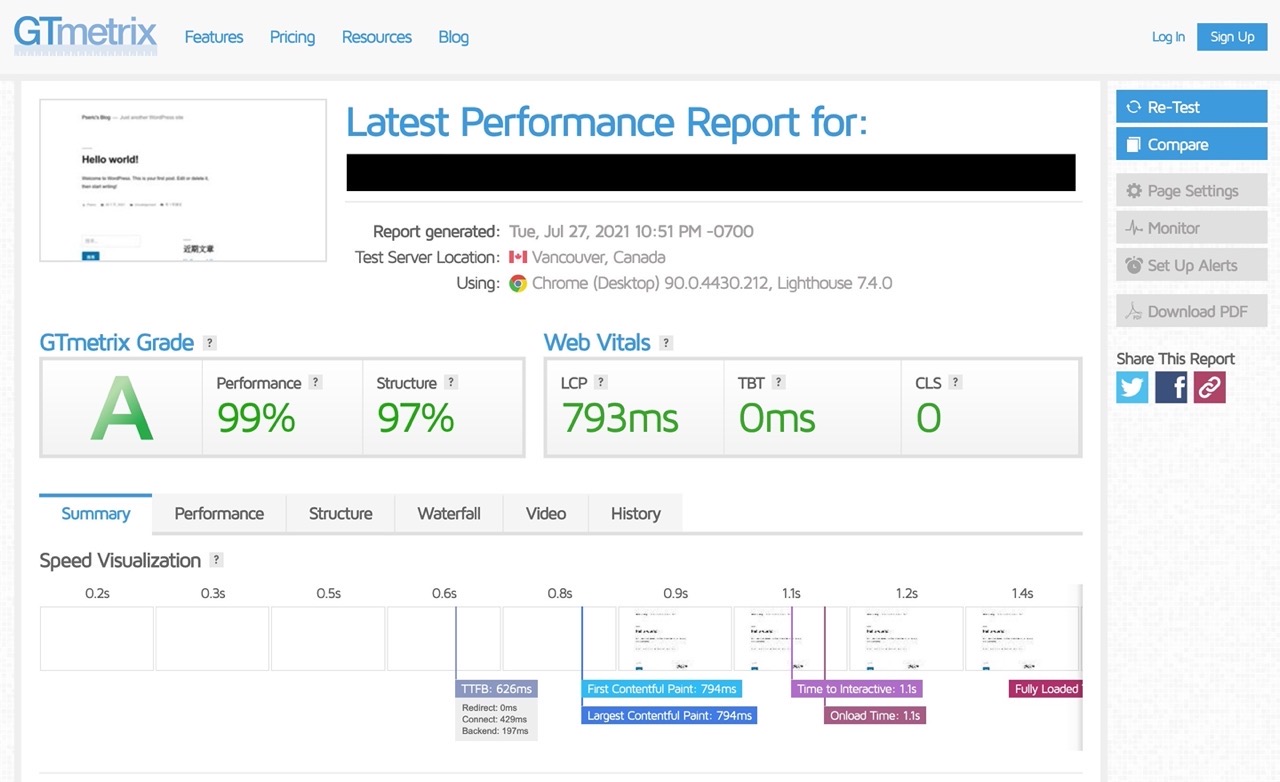
試著以「GTmetrix 網頁開啟速度檢測、分析工具,協助最佳化使用者體驗」或 Google PageSpeed Insights 進行測試,看看在分數上是否有顯著變化,也能透過不斷測試調整找出最適合網站的設定組合。

值得一試的三個理由:
- WP Rocket 是 WordPress 快取外掛,提供三種不同方案價格
- 整合快取、網站最佳化等各項功能,減少外掛安裝數量
- 加快頁面載入速度,有助於提升 SEO 成效,吸引更多訪客進入




