
最近在設定社群分享按鈕時,因為要指定不同社群網路按鈕使用的顏色,上去 Google 後找到一個完整的標準色表,對於一般使用者來說,你可能記得 Facebook、Twitter 和 Google+ 各自的深藍色、淡藍色和橘紅色,但很難精確轉換成色碼值,我找到一份「Social Colors」記錄各種常見的社群網站代表色,而這網站還有收錄其他好用的色碼表。
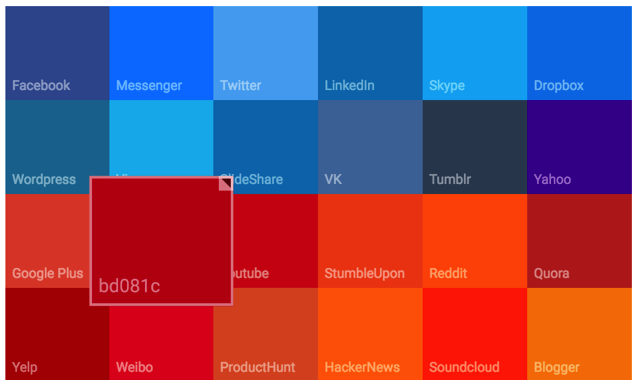
Social Colors 是 Material UI 網站旗下的一個項目,就它名稱來說你可以知道主要是以表示社群網站的標準色為主,它能精確告訴你 Facebook 藍色、Twitter 淡藍色是什麼色碼,也有一些台灣較多人使用的服務,例如 YouTube、LINE、Instagram。想起我之前介紹過 BrandColors 則是收錄世界知名品牌的顏色色碼,或者代表日本 250 種顏色的 NIPPON COLORS,都是類似的代表色查詢服務。
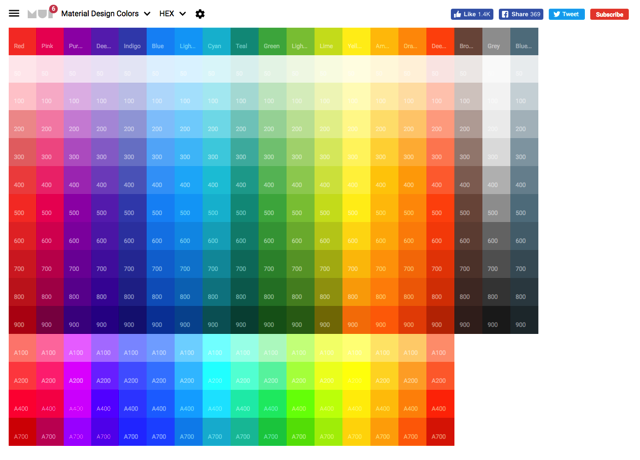
Material UI 還有各種顏色色碼表,例如 Google 的 Material Design 配色、Flat Design 使用者介面配色、微軟的 Metro 配色、HTML 色彩,除此之外網站還提供 Material Design 圖示、選色器和 Unicode 特殊符號(Unicode Characters)檢索工具,如果你的工作會時常接觸到顏色,那麼這個網站對你來說應該會相當有用。
網站名稱:Material UI
網站鏈結:https://www.materialui.co/
使用教學
STEP 1
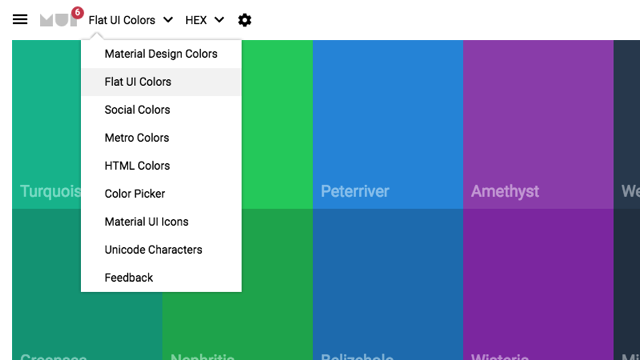
開啟 Material UI 網站後,從左上角的選單來切換不同的顏色配色表,前面有提到這裡收錄許多常用的色彩組合,對於網頁設計或應用程式開發來說非常有用,例如常見的社群網站顏色、平面設計顏色、Material Design、Metro 顏色等等。

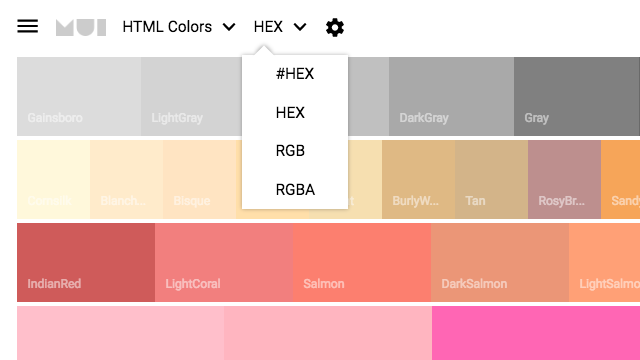
預設情況下點選色塊後會顯示、自動複製顏色的 #HEX 值,如果你習慣使用其他的方式來設定顏色,Material UI 還提供 RGB、RGBA 或沒有加上 # 字號的 HEX 值。

STEP 2
前面有提到,我是在找社群網站代表顏色(Social Colors)時意外發現 Material UI,假如你想要自己開發社群分享按鈕,或者想要了解這些網站使用的顏色色碼,Social Colors 頁面收錄一些常用常見的社群網站,只要點選顏色就會跳出、自動複製該服務使用的色碼。

STEP 3
之前也介紹過幾個 Google Material Design 設計風格相關的免費資源,例如免費圖示或向量圖示集,還有線上產生 Material Design 風格配色建議的 Material Palette。

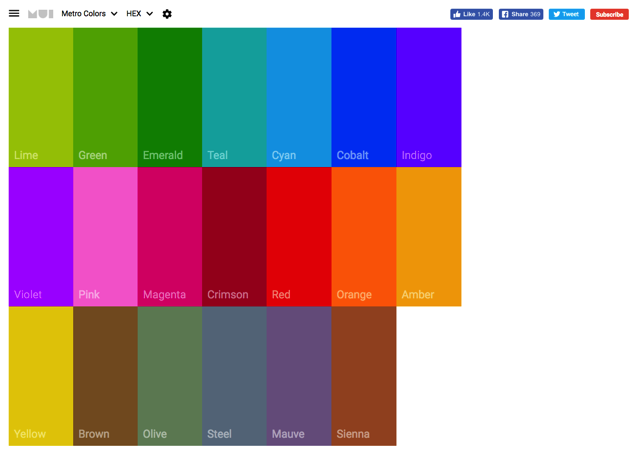
如果你喜歡微軟的 Metro 設計風格配色,Material UI 網站亦有提供,只要點選色塊上的顏色就會自動複製色碼。另外,注意到左上角的齒輪設定按鈕嗎?在這裡還能將顏色名稱切換成顯示被點擊次數,就能大略知道那些顏色比較流行、較常被使用於設計開發上。