
如果要開發應用程式或製作網站,我們通常會尋找適合的免費圖示,如此一來就能減少開發成本,也能更快製作出符合期待的介面,像是 Ikonate、Potlab Icons、Unicons 和 illustrio 都可以直接套用到使用者操作介面的圖示集,而且也具備一定程度的可自訂性,對於開發者來說是不可多得的資源。
本文要介紹的「useAnimations」是一個免費動態圖示集,使用 Lottie 框架和 After Effects 製作而成,可以立即套用到你的應用程式或網站中。這個圖示集是從 Feather Icons 修改而來,加入各種動態效果讓它更適合使用於介面設計上,如果有興趣的話可以直接在網站上預覽效果或取得相關檔案。
useAnimations 網站收錄圖示包括警告、通知、導航、動作、內容、切換、媒體、載入中、社群網站和其他圖案等各種類型,有些圖示是點擊後才會有動態效果,有些是將游標移動到圖案上就會看到動態顯示,共通點是只要下載原始檔就能使用,亦可用於個人或商業用途。
useAnimations
https://useanimations.com/
使用教學
STEP 1
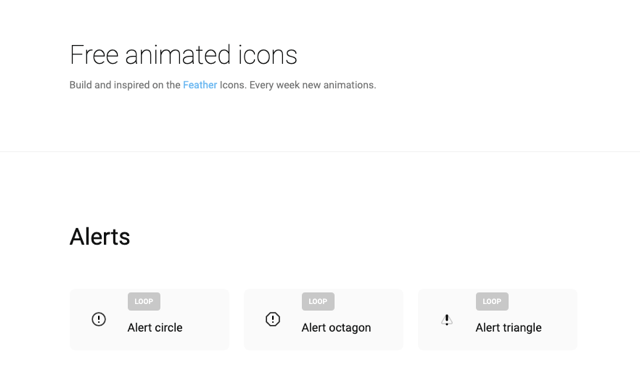
開啟 useAnimations 往下拖曳就能找到免費動態圖示列表,依照說明,這些圖示是從 Feather Icons 修改而來,每週更新。

STEP 2
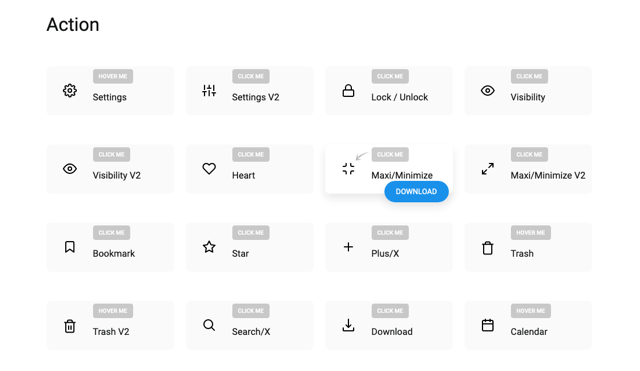
useAnimations 圖示依照不同類型排列,上面也會有呈現動態效果的方式,有些是將滑鼠游標移動上去就會出現,有些則要點選才會出現效果,每個游標都會有一個「Download」按鈕可下載相關檔案。

STEP 3
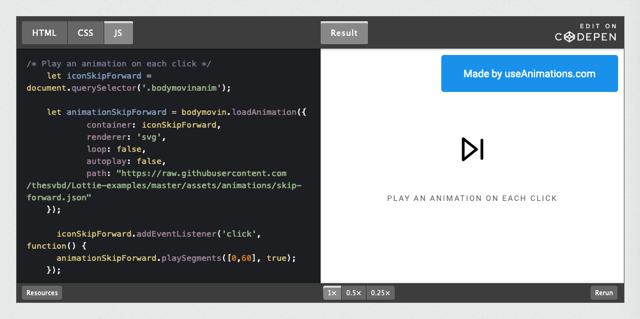
圖示提供 .svg 向量圖和 .json 格式,透過一串程式碼就能在適當時機建立出動畫的動態效果。如果不知道如何使用可參考網站 Showcases in practice 頁面,就會有一些實際應用的 useAnimations 範例和程式碼。

值得一試的三個理由:
- 免費動態圖示集,可使用於個人或商業用途
- 從 Feather Icons 修改而來,加入動態效果更有吸引力
- 下載 .svg 和 .json 格式亦有實際範本可以參考




