![]()
在開發網路服務或應用程式介面都會需要用到圖示,因為涉及易讀性,也要能和各種不同風格搭配使用,多半會選擇簡單設計的圖案,過去我已經介紹過不少很值得使用的圖示集,包括:Entypo、SmartIcons、Octicons、Geomicons、Maki Icons、Zondicons 等等,族繁不及備載,其中不乏開放原始碼、可使用於商業模式的授權,如果你想開發網頁或程式,可以花點時間作功課找找有沒有符合需求的免費圖示選項。
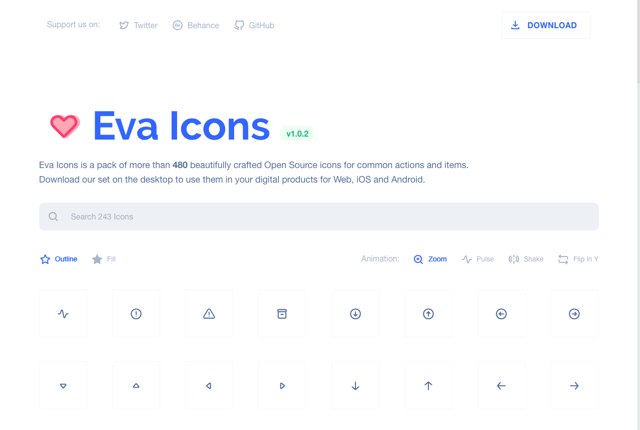
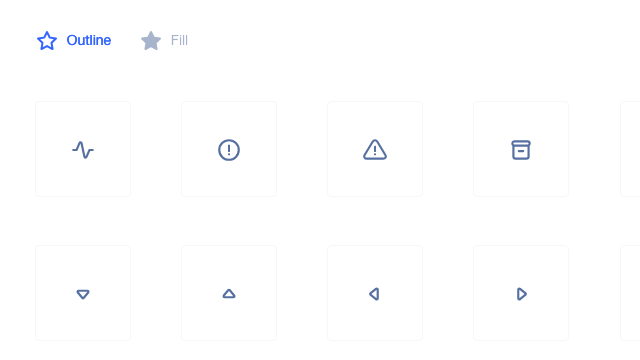
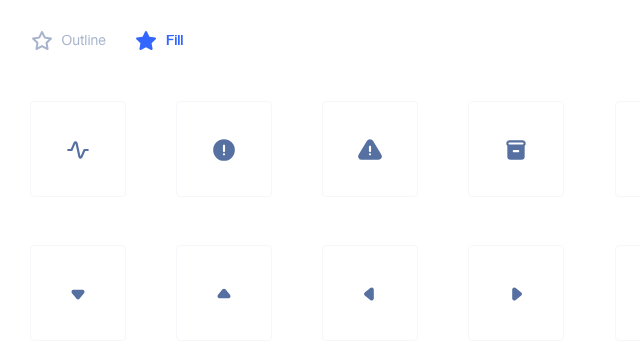
本文要介紹的「Eva Icons」是一款收錄 480 個製作精美、開放原始碼圖案的免費圖示集,提供常用於操作介面的圖案,設計風格乾淨、簡約,網站提供這些圖案的各種預覽效果(縮放、抖動、翻轉)。Eva Icons 有兩種不同樣式,包括只有外框線條的 Outline 或者填滿色彩的 Fill。
直接線上下載整組打包好的圖示,使用於你的網路服務或 iOS、Android 應用程式開發,提供幾種常見格式:PNG、SVG、font 和 Sketch,還能直接使用免費的 CDN 服務鏈結,帶入後就能在網頁中快速載入圖案。
網站名稱:Eva Icons
網站鏈結:https://akveo.github.io/eva-icons/(GitHub)
使用教學
STEP 1
開啟 Eva Icons 官方網站可以預覽所有 240 種圖示圖示,透過搜尋輸入關鍵字快速查找有沒有自己需要的圖案,右上角可切換幾種不同的預覽顯示模式,當滑鼠游標移動到圖案上會出現效果。

STEP 2
前面介紹有提到 Eva Icons 提供兩種不同的圖示樣式:Outline 和 Fill,也就是一種只有外框,另一種則是被色彩填滿的樣式,可依照你的需求選擇。


STEP 3
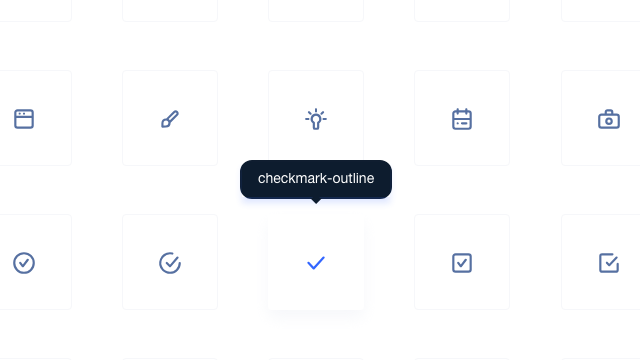
每個圖示圖案都有自己的樣式名稱,滑鼠移動到上方就會顯示,如果你要快速在網站中帶入 Eva Icons,可從 GitHub 找到免費的 CDN 網址,載入一段 .js 程式後就能快速取用圖示。

STEP 4
點選 Eva Icons 網站右上角的「Download」即可下載整包圖示。

值得一試的三個理由:
- 收錄 480 個設計精美、開放原始碼圖示圖案
- 提供 PNG、SVG、Iconfont 和 Sketch 等常見格式
- 從 CDN 載入 .js 程式即可快速取用圖案




