
瀏覽器書籤列(Bookmarklet)也就是網址列下方那排區域,除了可以加入常用鏈結,其實它有許多我們意想不到的功能,國外有開發者利用一段簡單程式碼打造出可任意編輯網頁內容的小工具,請放心,編輯過程並不會對網站造成任何問題,只有使用者自己看得到變化,對於要測試網站即時顯示效果(尤其是文字排版)非常好用,以下我會簡單介紹這項功能。
Edit Any Website 是由一段簡單程式碼產生的書籤列小工具,只要把它拖曳到瀏覽器即可加入這項功能,在任何網站上點選以開啟編輯功能,這個工具最大的特色是可以快速編輯網頁內看到的文字或圖片等內容,包括修改、刪除或新增文字,而且能套用現有的樣式,讓你預覽測試文字在某個區域的顯示效果。
下圖是我錄製的 Edit Any Website 使用範例,從影片能更快了解小工具用法。
記得之前介紹過在瀏覽器分頁開啟「純文字編輯器」功能書籤列,個人覺得也相當好用,如果你需要查找某個網站的字型,除了使用 Edit Any Website 直接測試輸入的文字效果,還能搭配以下工具使用:
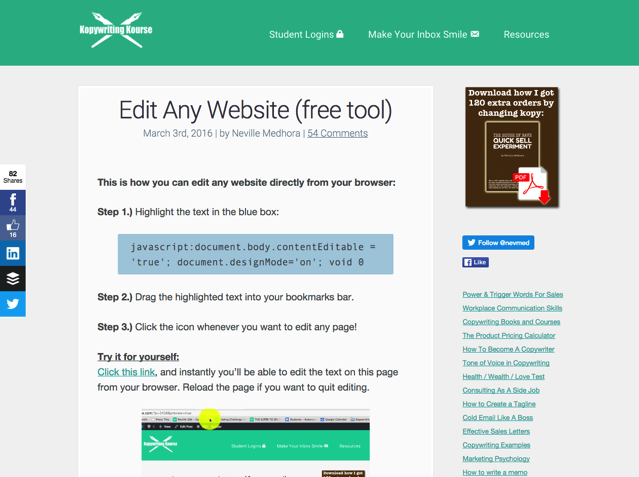
網站名稱:Edit Any Website(Free tool)
網站鏈結:https://kopywritingkourse.com/edit-any-website-free-tool/
使用教學
STEP 1
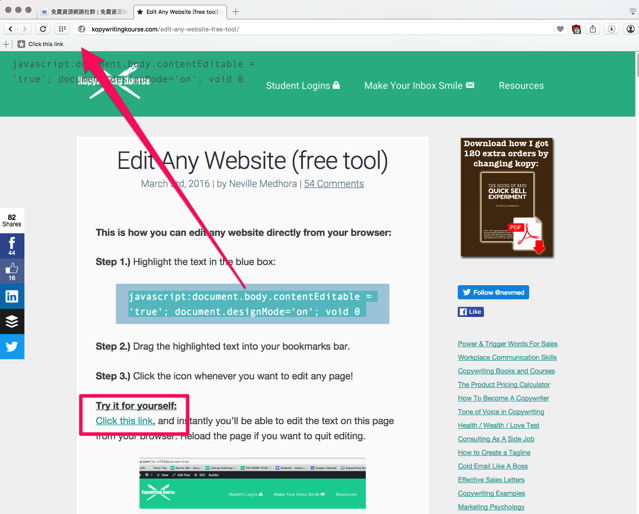
開啟「Edit Any Website」網站後,將步驟一藍色框框內的程式碼全選,將它拖曳到瀏覽器的書籤列;如果你無法順利拖曳這些程式碼,那麼另一個方式是將下方「Click this link」鏈結拖曳到書籤列,一樣能夠使用(如下面擷圖所示)。

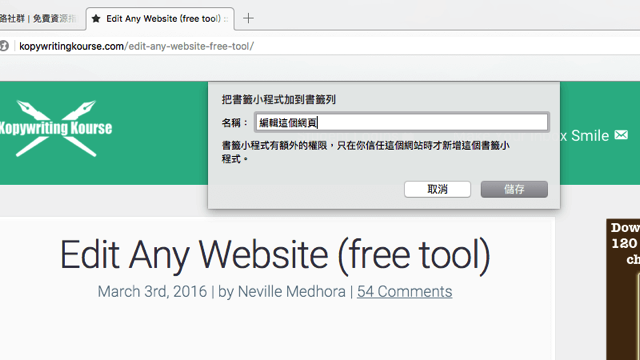
STEP 2
接著對此小程式命名,你可以取名為「Edit Any Website」或「編輯這個網頁」,它會顯示於書籤列上方,只要你看得懂也知道它的用途即可。

STEP 3
最後,在任意網頁點選「Edit Any Website」小工具,就能開始修改網頁內容!你可以直接在免費資源網路社群測試一下,例如編輯選單、圖片刪掉,或者將標題內文換成你想要的任何文字(圖片亦可刪除)。

當你想結束編輯模式,只要重新整理網頁,頁面就會立即恢復到原本的樣貌囉!
這個小工具並不會對網頁造成任何安全上的問題,其實就只是開啟瀏覽器編輯模式,不過好處是當你需要測試文字排版或顯示效果時,不用再辛苦打造一個環境,直接利用瀏覽器就能編輯,實在是非常好用!網頁開發者或設計師不妨將這小秘技學起來。




