
Brackets 是一款免費、開放原始碼的純文字網頁編輯器,由 Adobe 以 HTML、CSS、Javascript 等程式語言開發,主要用於網頁設計,而這是一個跨平台的編輯器,支援 Mac、Windows 及 Linux 等作業系統。一般我們常見的網頁編輯器都有著相當複雜的操作介面,以及很多用得到甚至是用不到的功能,很多人會選擇純文字代碼編輯器來進行網頁開發,例如 Sublime Text,但一般的代碼編輯器並沒有針對網頁開發提供相對應的功能,以致於要預覽或修改時相當耗費時間。
Brackets 專注於網頁開發相關用途,主要有一個程式碼高亮介面,以及能夠快速編輯(Quick Edit),在編輯 HTML、CSS 或 Javascript 如果遇到相關屬性,會自動跳出選項,直接選擇就能減少輸入的時間,也能減少輸入錯誤而造成的問題,顏色屬性則會跳出選色器,方便你加入色彩的 Hex 值或 RGB 值。
另外,配合 Brackets 內建的即時預覽(Live Preview)功能,當你在編寫網頁時,便能夠配合瀏覽器進行即時的更新,修改網頁程式碼後,會同步顯示於瀏覽器裡,如果配合雙螢幕使用,那在開發網頁上就更加得心應手。
軟體資訊
軟體名稱:Brackets
軟體語系:英文
作業系統:Windows | Mac OS X | Linux
官方網站:https://brackets.io/
軟體下載:官方網站下載
使用教學
Step 1
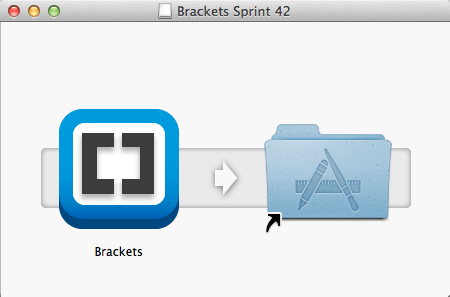
將 Brackets 下載後執行,Windows 版本可能要先安裝才能使用,Mac 版只需要將 Brackets 拖曳至應用程式資料夾,點選程式圖示就能開啟。

Step 2
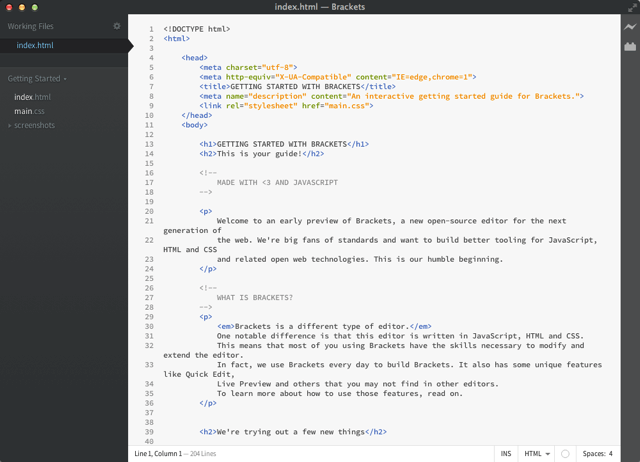
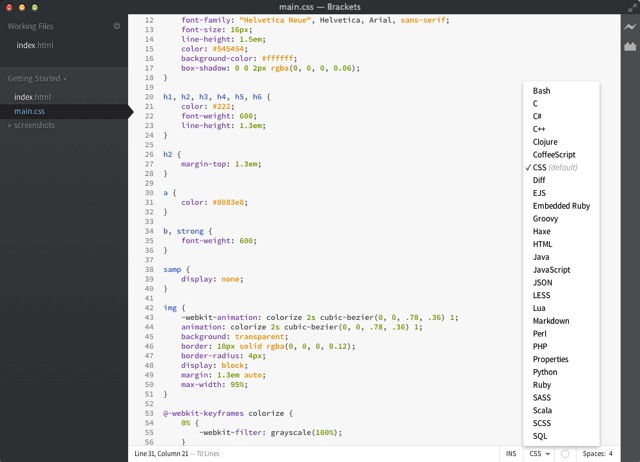
Brackets 剛打開時會有一個範例 html、CSS 可以參考,畫面相當簡潔,左邊是專案的目錄、檔案結構,右邊則是主要編輯區,右上角分別有即時預覽和擴充功能兩項功能。個人蠻喜歡 Brackets 的高亮效果,支援網頁開發常用的檔案格式,可以讓瀏覽時更加清楚,也更能找到要修改的部分。

Step 3
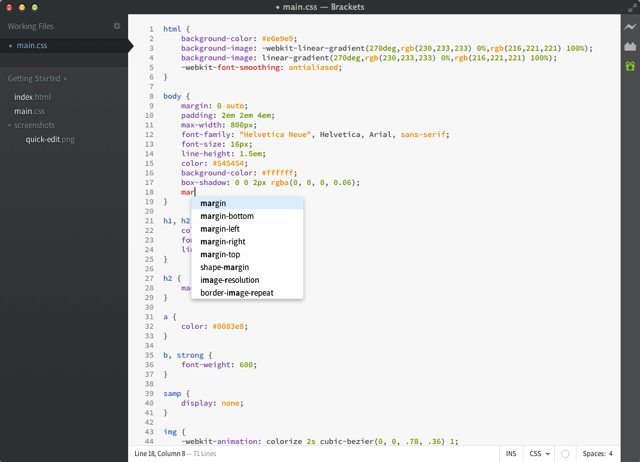
快速編輯功能在輸入相關的屬性時,會一併跳出建議選擇,例如在 CSS 檔案裡輸入 marg 時會跳出 margin、margin-bottom、margin-left 等相關屬性,直接利用方向鍵來選擇、就能快速填入屬性、數值,減少輸入的時間,也比較不會因為輸入錯誤而造成開發上的問題。

Step 4
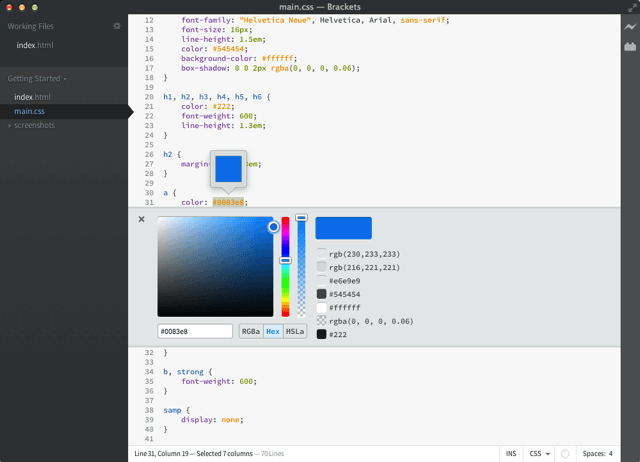
Brackets 的另一項功能是當遇到顏色數值時,會跳出調色盤,讓你直接選擇顏色,來插入 Hex 或 RGB 色碼,相當好用。

Step 5
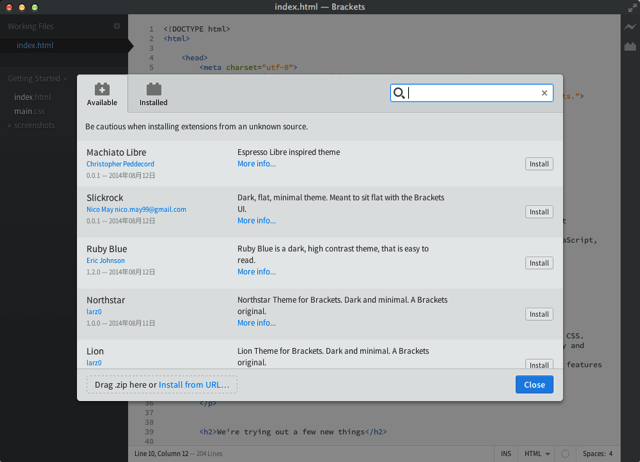
另外,Brackets 還能利用「擴充功能」來強化本身的功能,不過目前可以選擇的擴充功能還不像 Sublime Text 編輯器這麼多、這麼完整。

如果你平常會很需要使用到網頁編輯器,或者本身的工作就是與網頁設計相關,Brackets 或許是個不錯的開發工具,除了跨平台、可在 Windows、Mac、Linux 上免費下載、使用外,更重要的是它針對了網頁開發提供相關的便利功能,能在建置或編修網頁時有個更快、更便利的環境,喜歡的話不妨去下載來試用看看吧!




