
網路上有許多提供「分享按鈕」的線上服務,例如大家熟悉的 AddThis、Shareaholic,只要加入一行程式碼,即可建立讓使用者快速分享至 Facebook、Twitter、Google+ 等社群網站的按鈕,提高網頁的流量和曝光度。那有沒有專門為「加入行事曆」設計的按鈕,可以讓使用者快速將活動資訊新增到自己常用的行事曆呢?
來自丹麥的創業家 Michael Nilsson 設計出一個簡單、方便又好用的「AddThisEvent」按鈕,顧名思義就是讓使用者將活動資訊快速加入自己的行事曆,支援 Google、Outlook、Yahoo、Hotmail 和蘋果 iCal,安裝簡單、自訂性高、支援時區選擇等特性,已有數千個網站選用。
AddThisEvent 提供兩種安裝方式,第一種是利用網站提供的 Javascript,直接修改程式碼來自訂按鈕,這個方法雖然比較繁瑣,但可自訂的選項多,而且能將按鈕放置於網站任何位置,同時 AddThisEvent 還提供多種按鈕樣式,可下載範本來自己修改、設定。
網站上提供 AddThisEvent 按鈕範例,可以直接去測試一下。
第二種使用方法更簡單,在 AddThisEvent 網站上填入你的活動相關資訊,設定好後產生分享鏈結,使用者透過該鏈結即可看到你設定的活動相關訊息,並利用 AddThisEvent 按鈕來加入自己的行事曆。這個方式比較適合用於無法自己架設網站,或是利用 Email 來傳遞活動資訊,將鏈結附在郵件裡。
AddThisEvent 可以完全免費使用,還能為你省下好幾天寫程式的時間,不過如果你想用在商業用途,不妨買個授權來支持一下。單一網站授權為 $30 美元。
網站名稱:AddThisEvent
網站鏈結:https://addthisevent.com/
使用教學
STEP 1
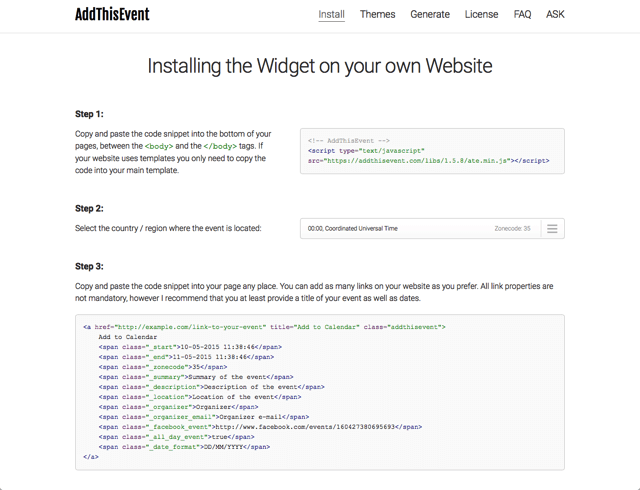
首先,介紹一下 AddThisEvent 的 Javascript 使用方法,開啟 AddThisEvent 網站後,點選上方的「Install」,可以找到三個步驟,第一步,先複製上面的 <script> 程式碼來將功能安裝到你的網頁或部落格。

STEP 2
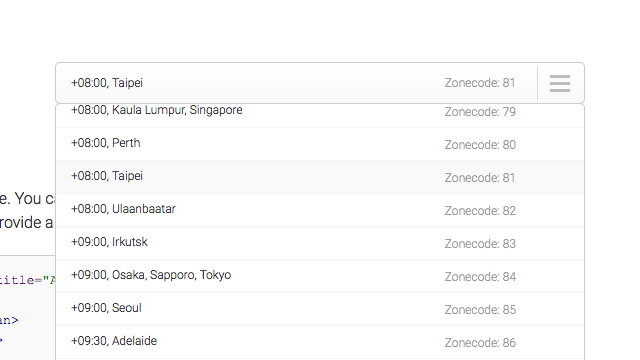
接著從第二步來選擇你的所在國家(時區),台灣是 +08:00,時區代碼為 81 。

STEP 3
最後把第三步驟的程式碼(Code Snippet)複製、修改,設定一下活動名稱、介紹、地點資訊、聯絡人、Email、Facebook 活動鏈結,別忘了要編輯活動的日期和時間,改好後再把程式碼貼到自己的網頁,就能顯示出 AddThisEvent 按鈕囉!
AddThisEvent 提供許多自訂選項,可以看網站裡的介紹、自由調整。
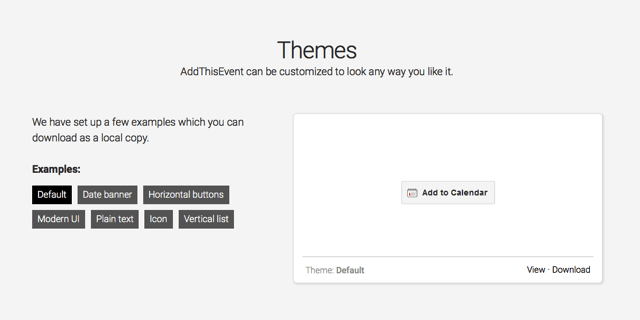
順帶一提,AddThisEvent 還提供七種不同風格的按鈕樣式,選擇後、點選右下角的 Download 取得範例文件, 將文件內的 CSS 程式碼拿出來即可調整你的按鈕樣式。

STEP 4
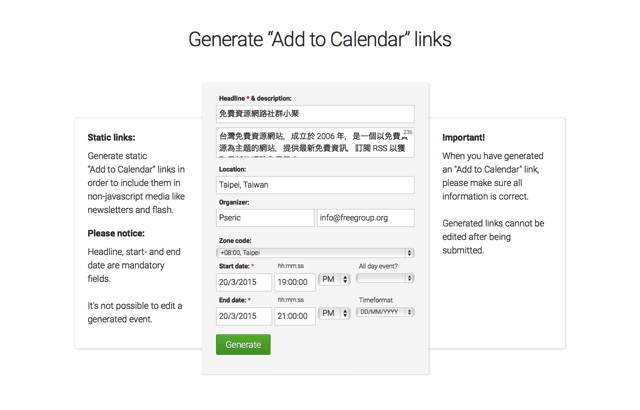
另一種更簡單的 AddThisEvent 用法,就是直接產生一個活動鏈結,開啟網頁、點選上方的「Generate」,然後填入你的活動相關資訊,時區別忘記要選擇 +08:00, Tapiei。

STEP 5
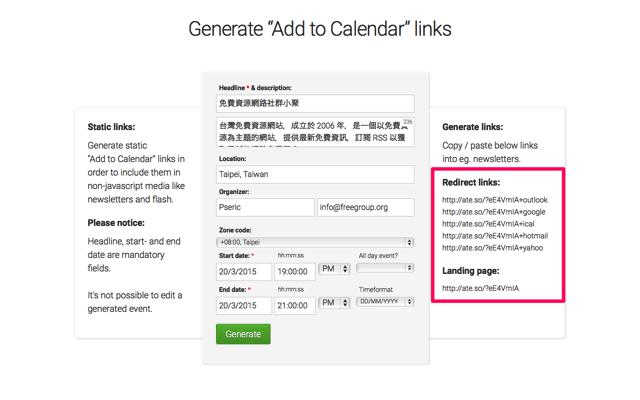
按下 Generate 後,就會立即產生活動相關鏈結,你可以直接複製 Landing Page 的頁面鏈結,將它放入活動內容裡來做運用。

STEP 6
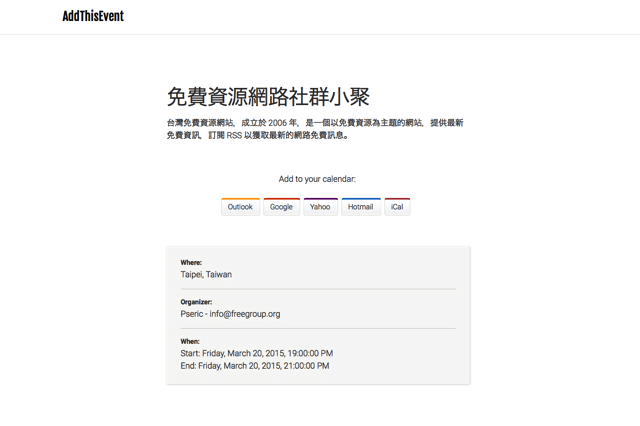
以 AddThisEvent 建置出來的活動資訊頁面如下,可利用按鈕快速將活動加入行事曆,其實也還算蠻方便的,而且也省去了註冊 帳號等麻煩。有興趣的朋友可以參考我建置的活動範例頁面:https://ate.so/?eE4VmIA 。

順帶一提,如果你需要簡單點、但又能夠售票的活動平台,我之前寫過一篇「推不倒的 KKTIX 售票亭」介紹,也能參考看看。
值得一試的三個理由:
- 加入一行 JavaScript 原始碼產生按鈕
- 支援 Google、Outlook 等常見行事曆服務
- 提供可自訂選項,使用更有彈性




